こんにちは、カバゴトです!今回はUIボタンの背景色を好きな画像に変える方法について解説したいと思います!

Unityでボタンを作成すると、左下のアイコンが出てきます。このままでも使えるのですが、デザインが味気ないので好きな画像を入れてみます!
目次
UIボタンの作成

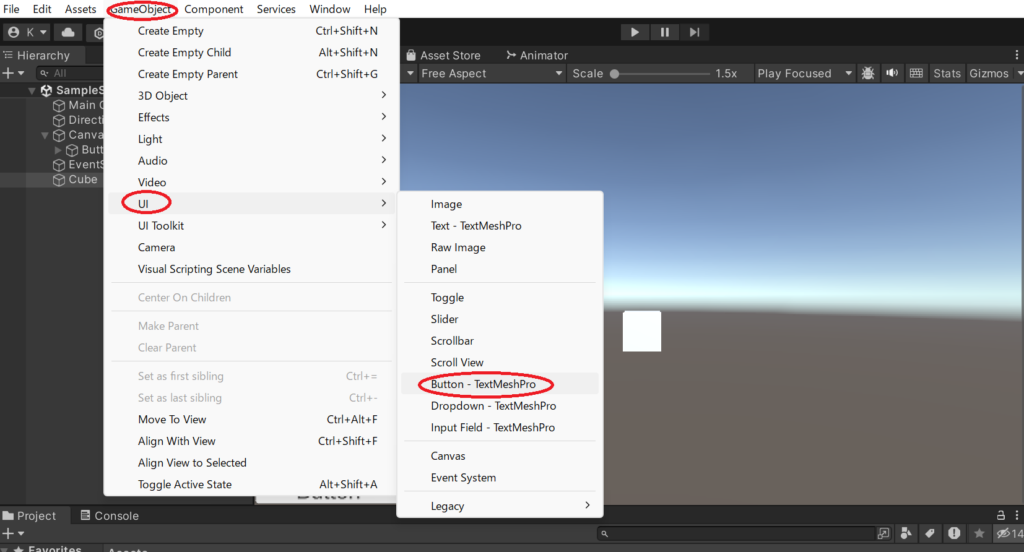
UIボタンは「Game Object」→「UI」→「Button-TextMeshPro」で出します。

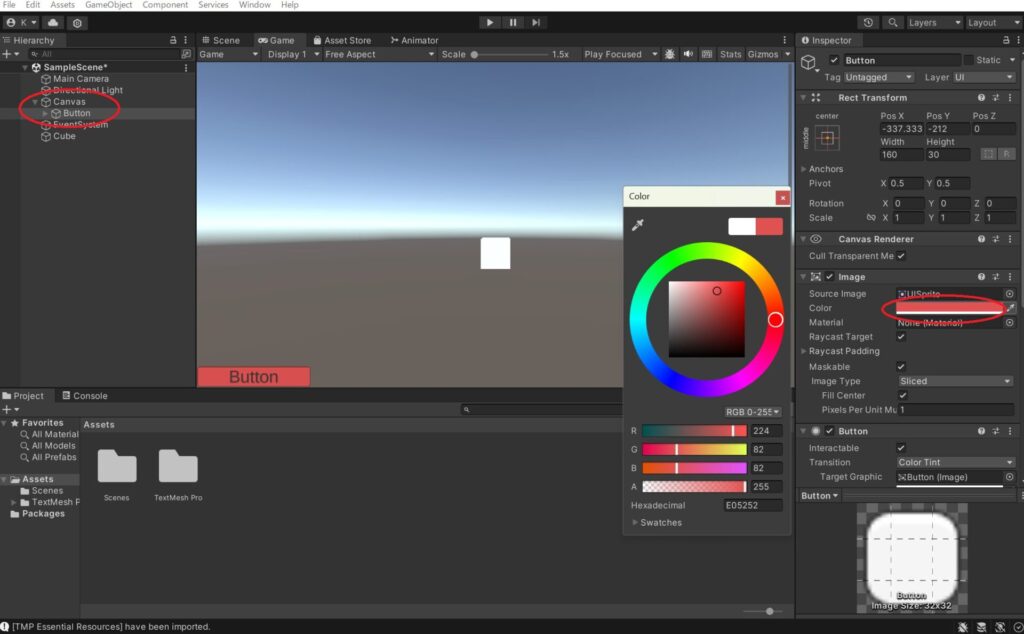
左の「Canvas」の三角形アイコンをクリックすると、「Button」が出てきます。「Button」をクリックし、右側のColorをクリックすると、ボタンの背景色を設定できます。
UI画像設定

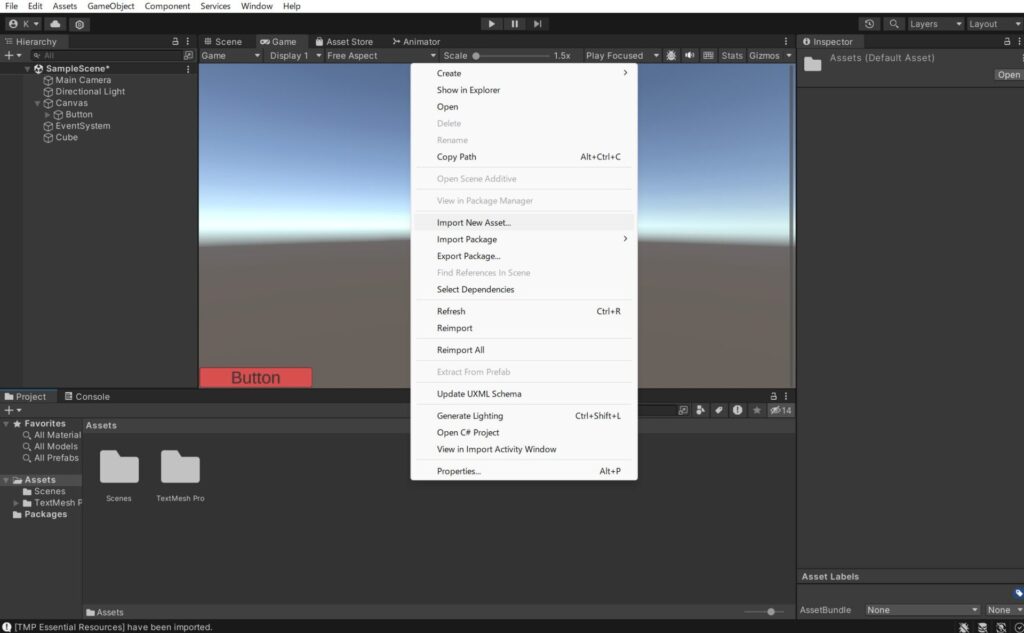
したの「Project」ビューで右クリック→「Import New Assets」をクリックし、好きな画像を選択します。

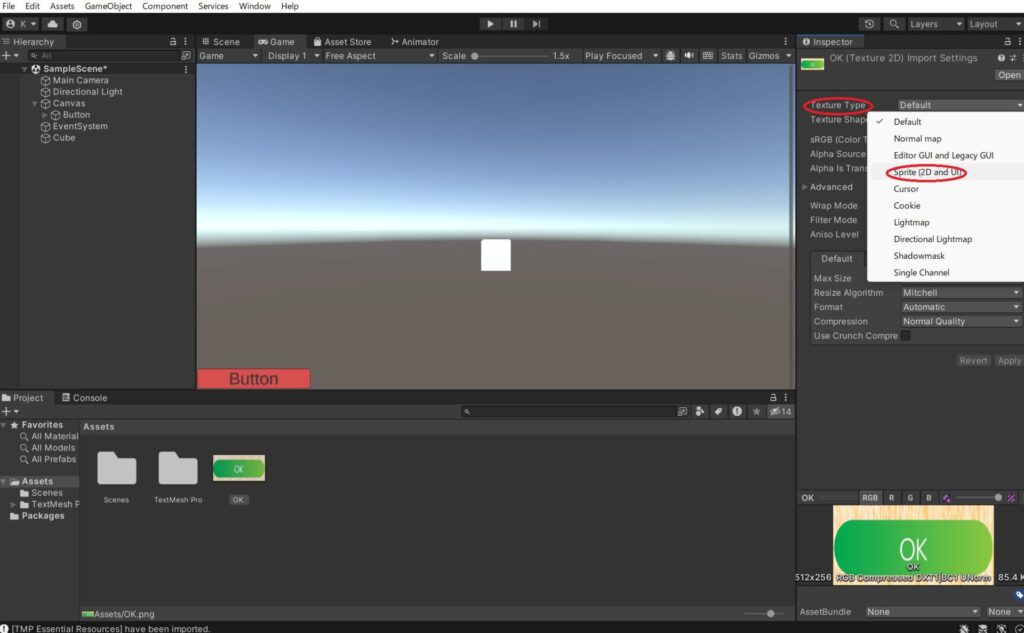
画像を入れることができたら、右側の「Texture Type」を「Sprite(2D and UI)」に変更します。変更出来たら、下の「Apply」をクリックします。

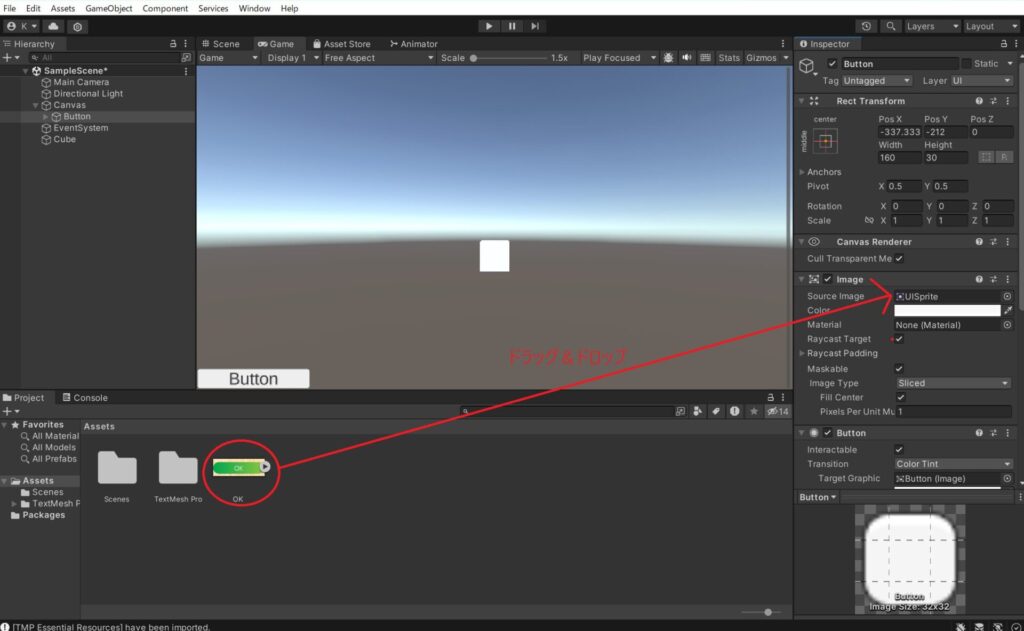
再び左側の「Button」をクリックし、下の画像を「Source Image」にドラッグ&ドロップします。

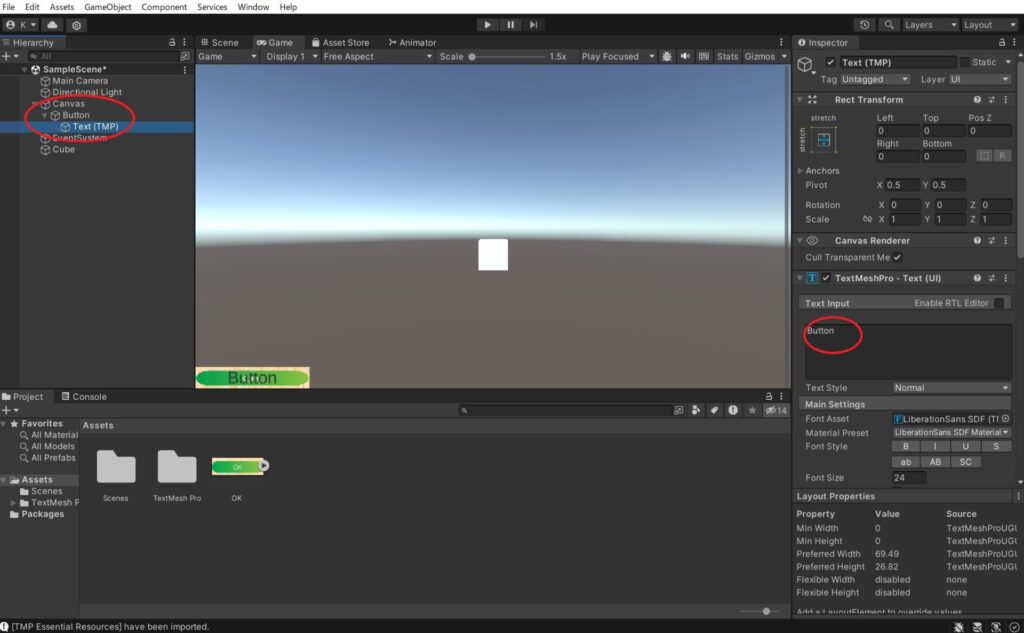
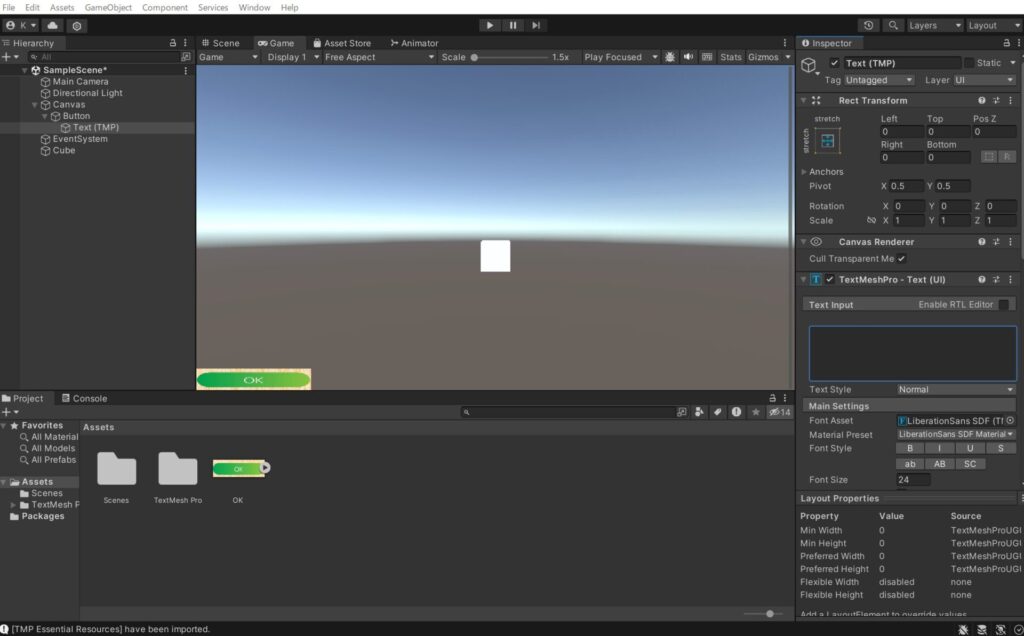
左側の「Button」の三角形アイコンをクリックし、「Text」を出します。そして、右側の「Button」テキストを消します。

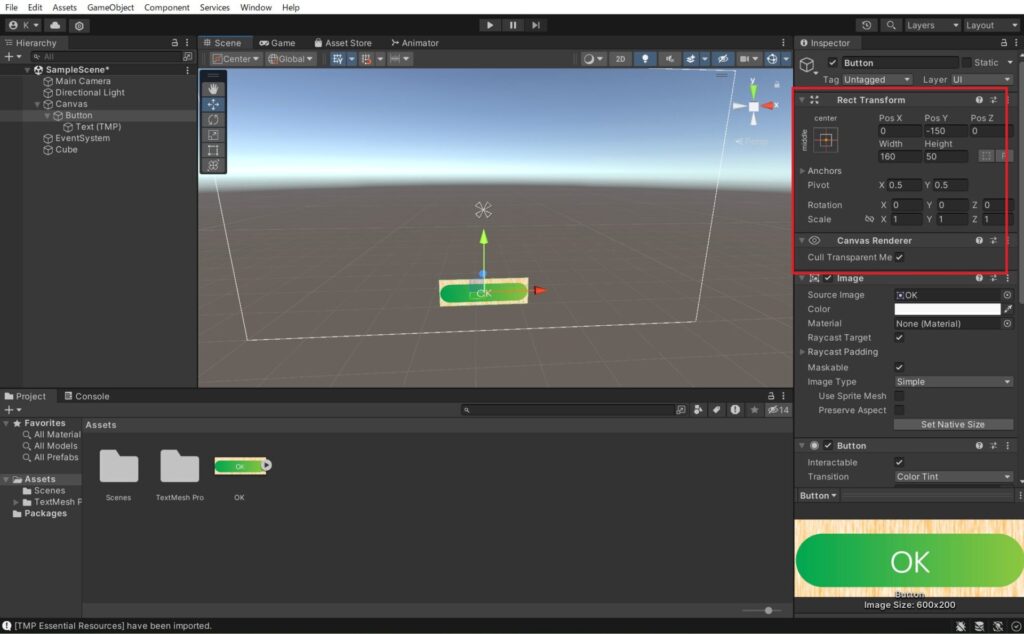
これで設定完了です!

Sceneビューや右側のRect Transformを編集して、いい感じにしましょう!
終わりに
最後まで読んでくださりありがとうございます!今回は、UIボタンの背景色を好きな画像に変える方法について解説しました。もし、うまくいない場合や意見等あればコメントの方をよろしくお願いします!
この記事が参考になれば幸いです。また、次回のブログでお会いしましょう!

コメント