こんにちは、カバゴトです!今回はUnityでARお絵かきアプリの作り方について解説したいと思います!
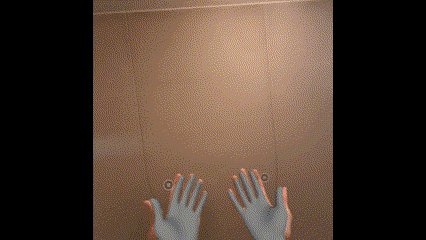
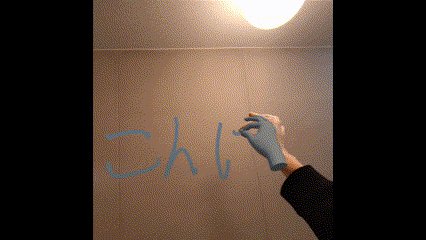
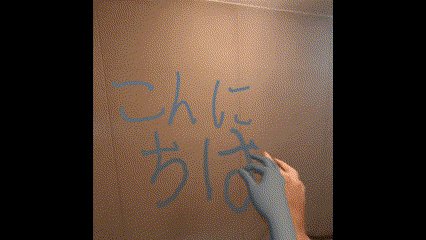
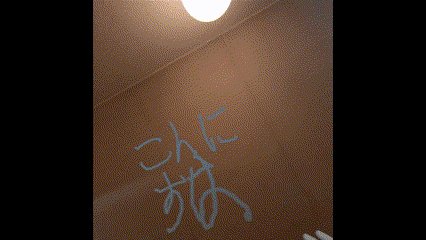
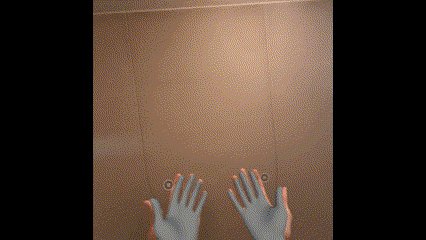
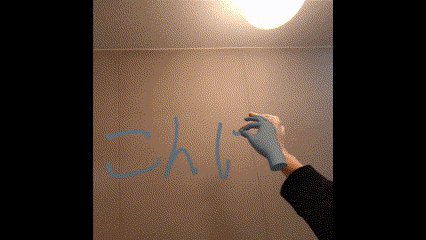
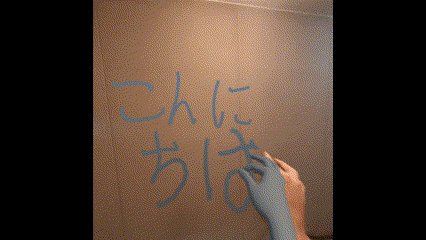
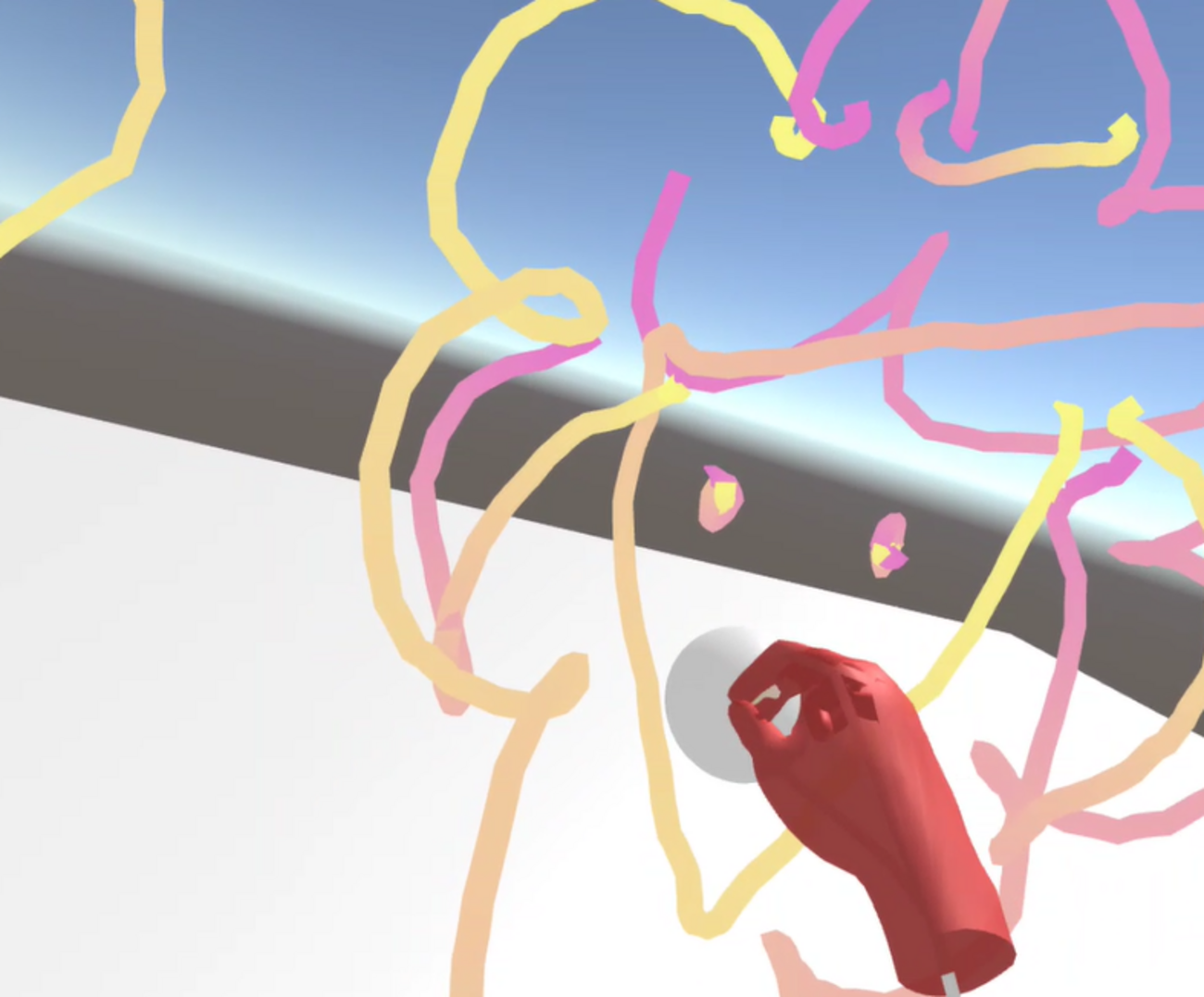
今回作成するのは、下のような作品です!親指と人差し指をくっつけることで線を描くことができます。

本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合があります。また、ご利用の環境によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
尚、本記事は私の友人である”まるっとUnityさんのブログからの転載です。本人の許可を得て、共有させていただいています。
今回は、「Oculus Quest3」で開発を進めていますが、「Meta Quest Pro」や「Meta Quest2」での動作も確認済みですので、同様に開発可能です!
ただし、「Meta Quest2」では、現実世界を見ることのできるパススルー機能がモノクロで解像度も粗いためARにはあまり向かないかもしれません。
参考文献
以下の記事を参考にして作成しました。
あわせて読みたいパススルーAPIの概要 このドキュメントでは、Unity開発者がパススルーAPIを自分のアプリケーションと統合するための手順や情報について説明します。トマシープが学ぶ
事前準備
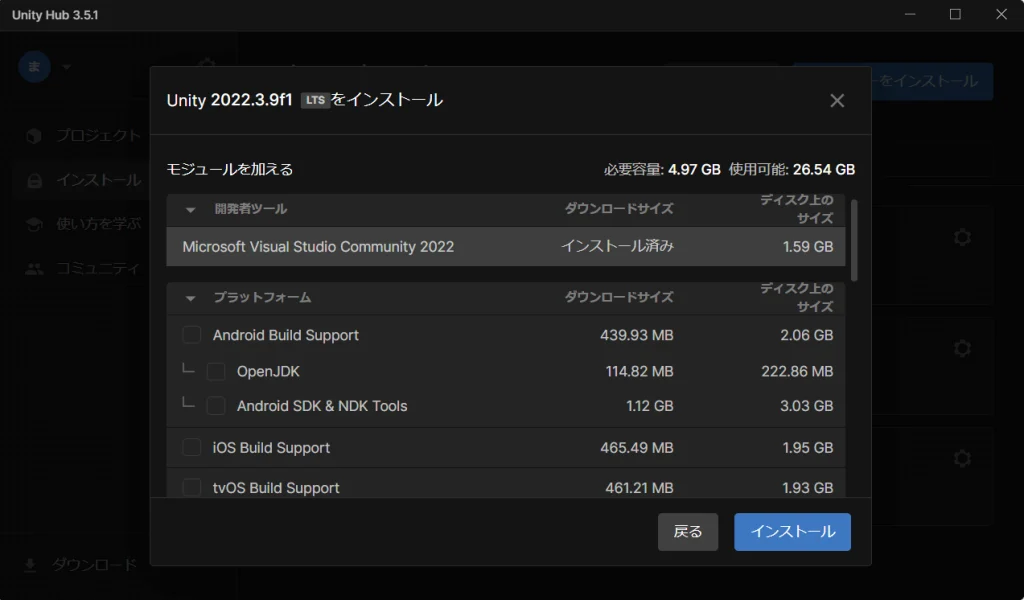
まずは、Unity Hubからで3Dのテンプレートを選択し、プロジェクトを作成してください。この際、プロジェクトを作成するエディターには「Android Build Support」「OpenJDK」「Android SDK & NDK Tools」モジュールを追加しておいてください。Untiy Hubのインストールから設定できます。

Meta Quest用の環境設定
プロジェクトが作成できたら、環境設定をします。

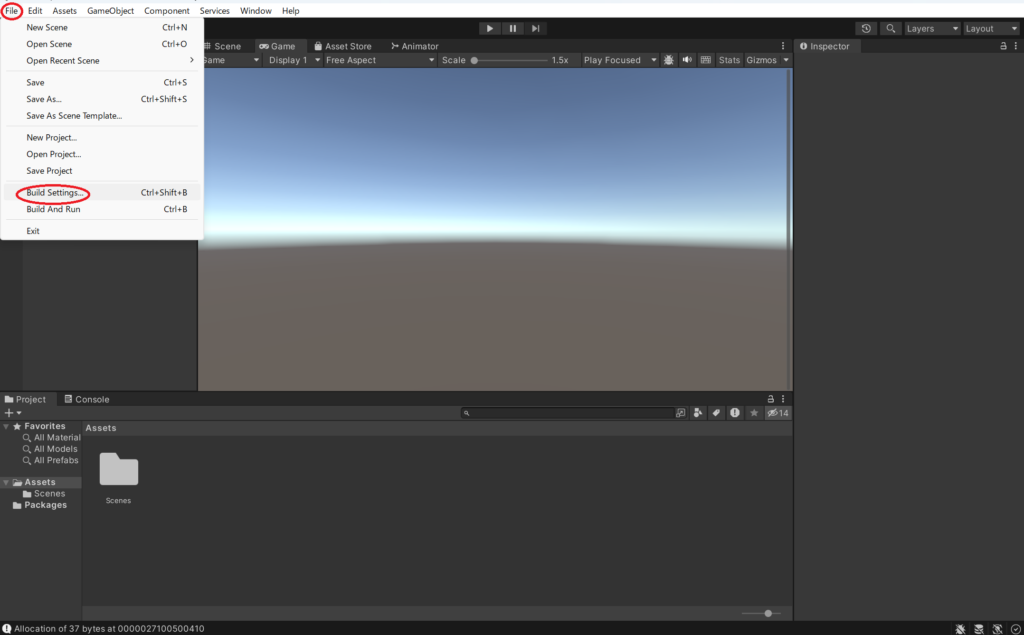
左上の「File」→「Build Settings」をクリックします。

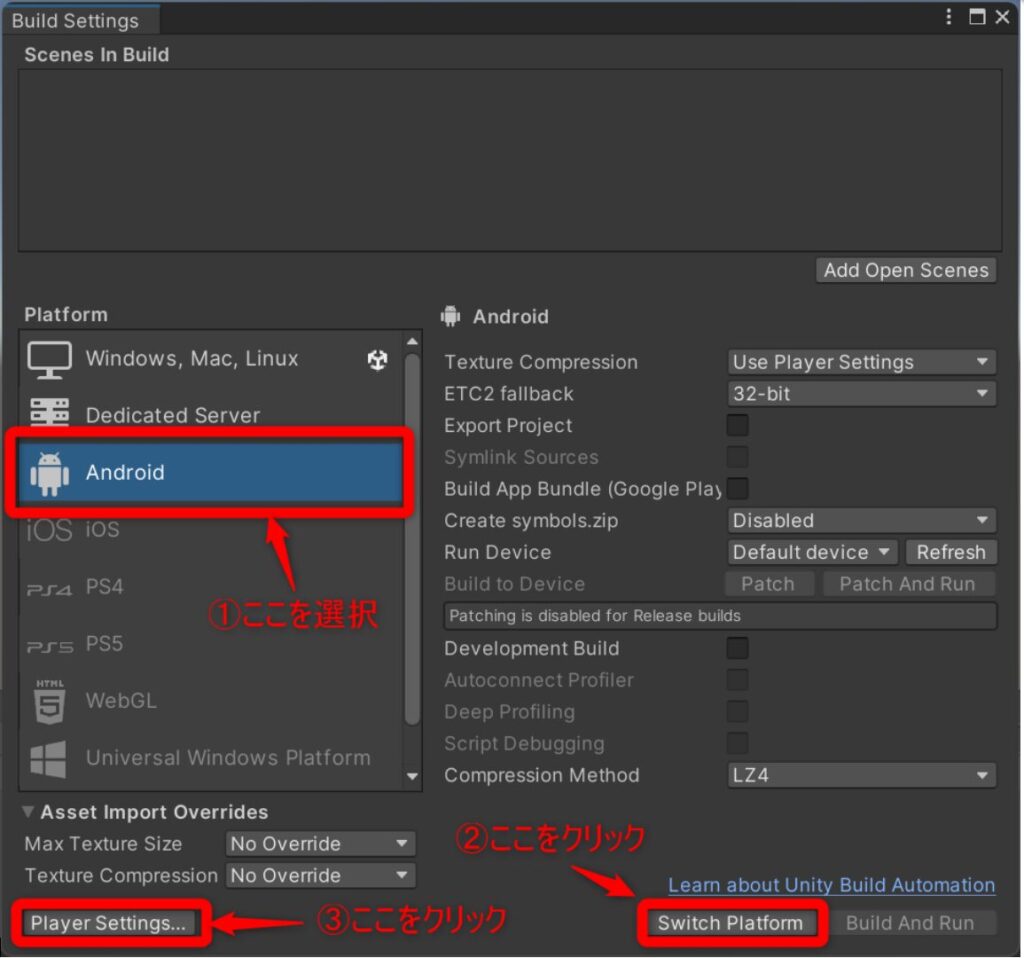
Platformの「Android」→「Swtich Platform」→「Switch Platform」をクリックします。

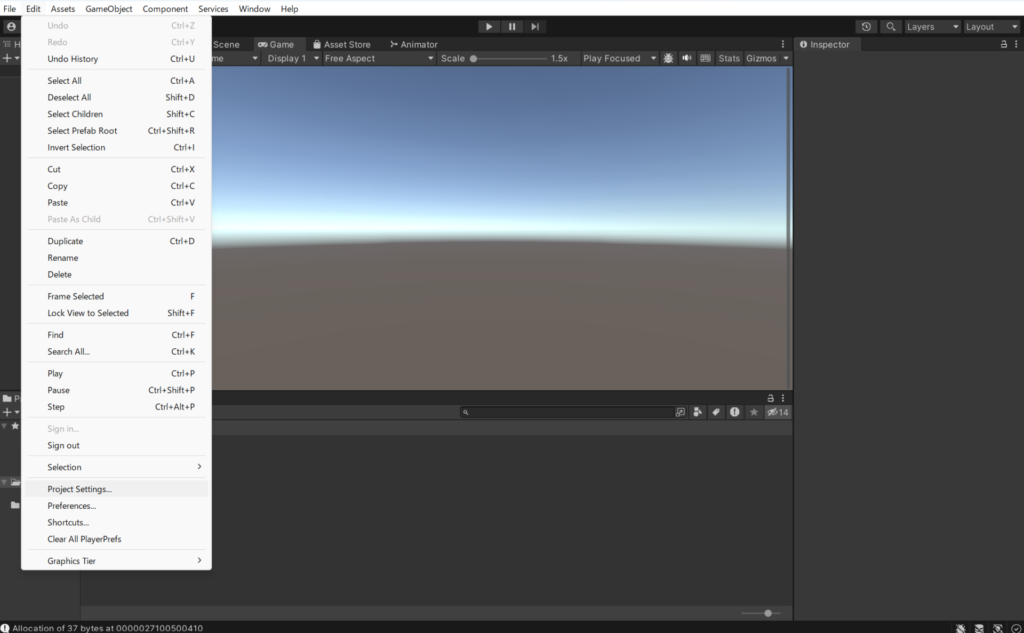
次に、「Edit」→「Project Setting」をクリックします。

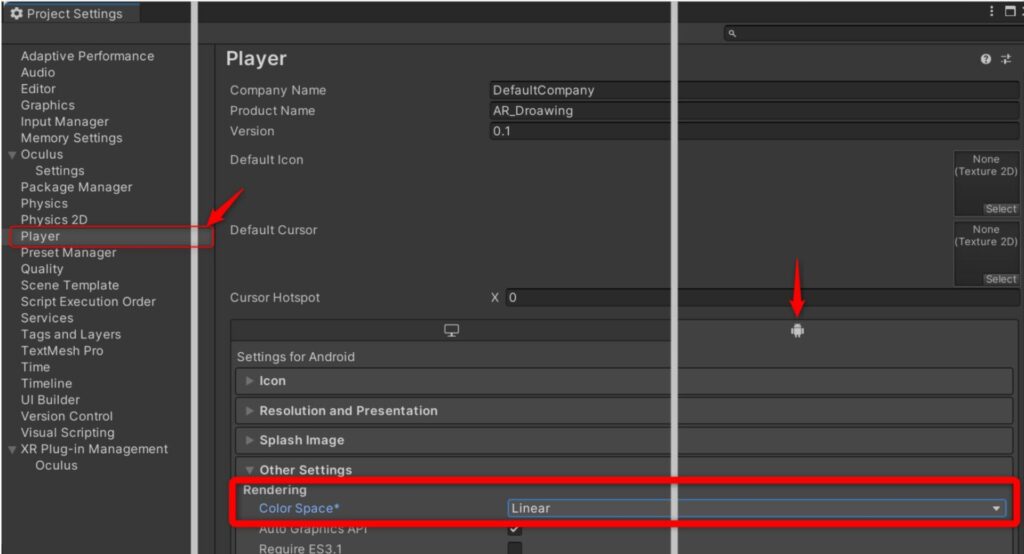
Project Setting上の「Player」項目を選択し、Androidのタブ内の「Other Settings」の「Rendering」の「Color Space*」を「Linear」に変更します。

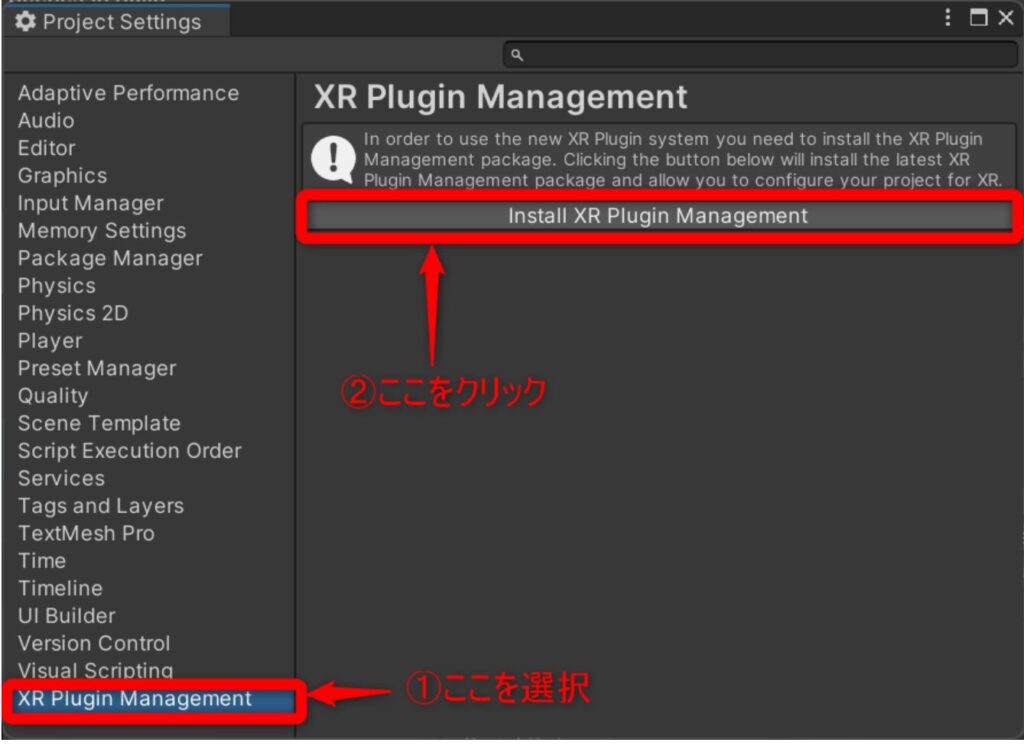
次に、Player Settings上の一番下の項目である「XR Plugin Management」→「Install XR Plugin Management」をクリックします。インストールが始まるのでしばらく待ちます。
インストールがなかなか終わらない場合は、画面の切り替えを行うことでインストール後の画面が表示されることがあります。

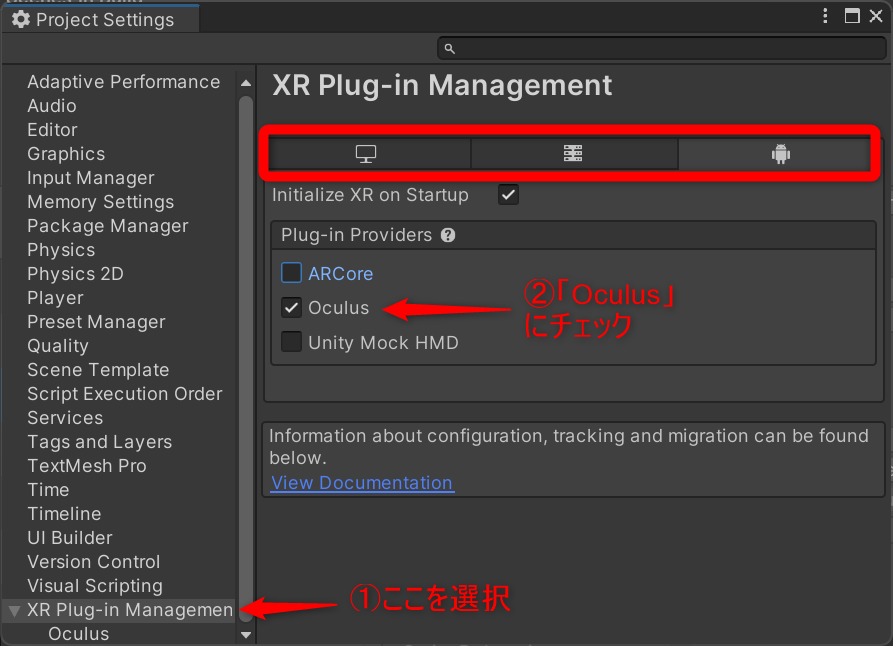
インストールが終わると、上側に3つのアイコンが出てきます。3つのアイコンをそれぞれ「Oculus」にチェックを入れます。
アセット「Oculus Integration」のインストール
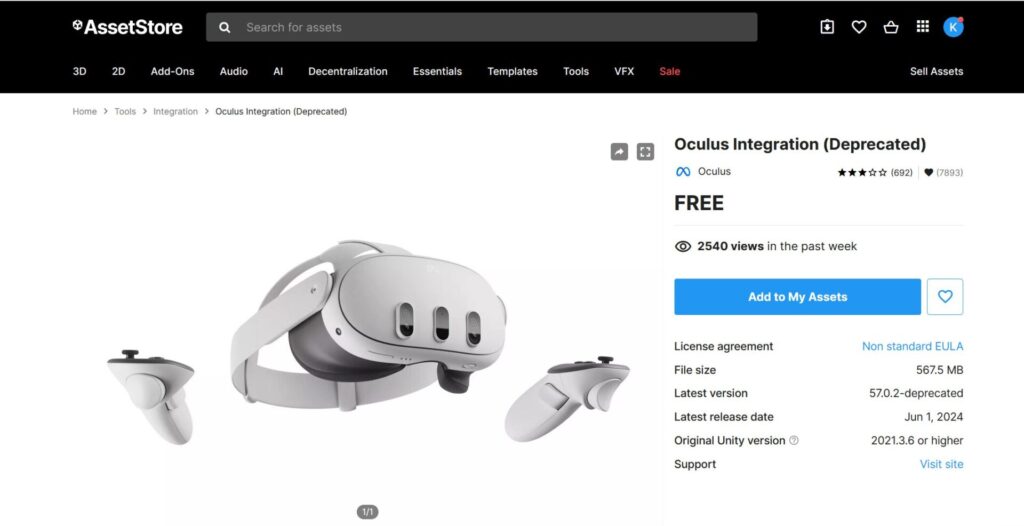
アセットストアで「Oculus Integration」をインストールします。

アセットストアにサインインしたら、「Add to My Assets」→「Open in Unity」をクリックして、「Download」→「Import」をクリックします。

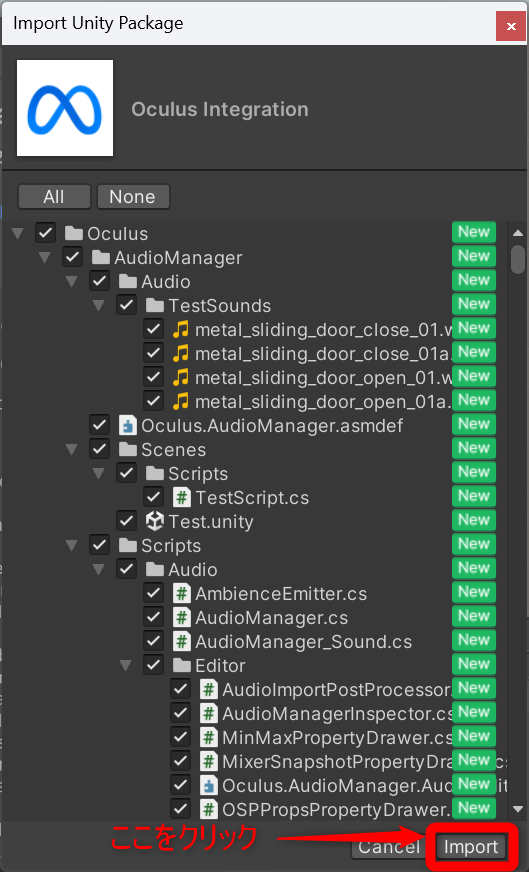
ここまで行けたら、「Import」をクリックします。








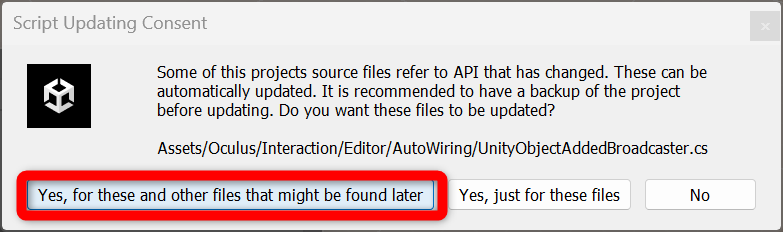
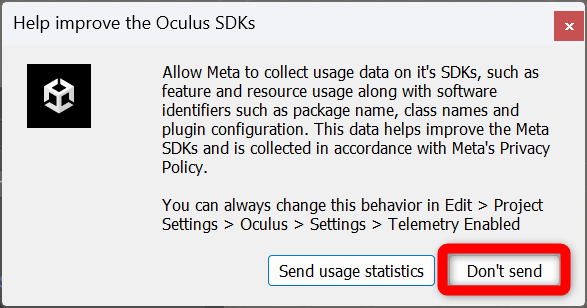
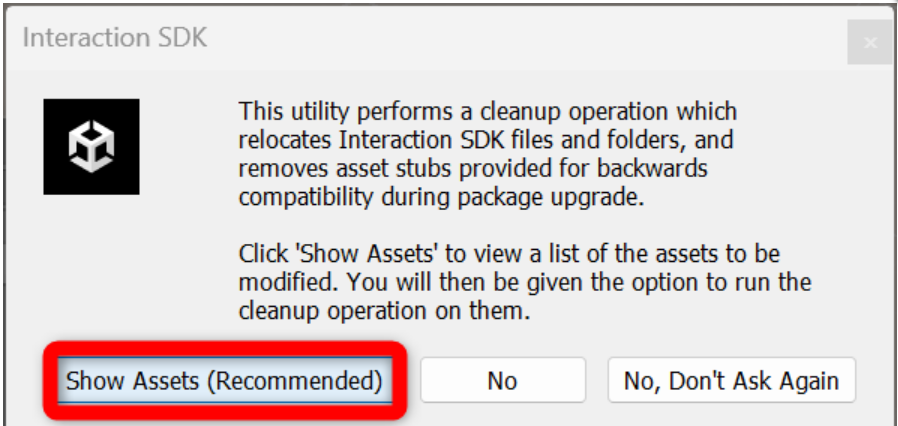
インポート時に、メッセージが出てきますので、以下の選択肢を選び、進めてください。
「Yes, for these and other files that might be found later」→「Don`t send」→「Show Asset (Recommended)」→「Clean Up (Recommended)」→「Restart」→「Upgrade」→「Restart」

完了すると上のような プロジェクトビューにフォルダができます!
ハンドトラッキングの実装
次に、インポートしたアセット「Oculus Integration」を用いて、ハンドトラッキングの実装を行います!

先ほどのファイルの「Assets」→「Oculus」→「VR」→「Prefabs」上にある「OVRCameraRig」プレハブをヒエラルキービューに配置します。
ヒエラルキービューにある「OVRCameraRig」を選択し、右側のインスペクタービューの「OVR Manager (Script)」のTarget Deviceの「Quest 3」にチェックを入れ、Quest Featuresで「General」タブを選択し、「Hand Tracking Support」を「Hands Only」に変更します。
次に、表示される手を設定します。


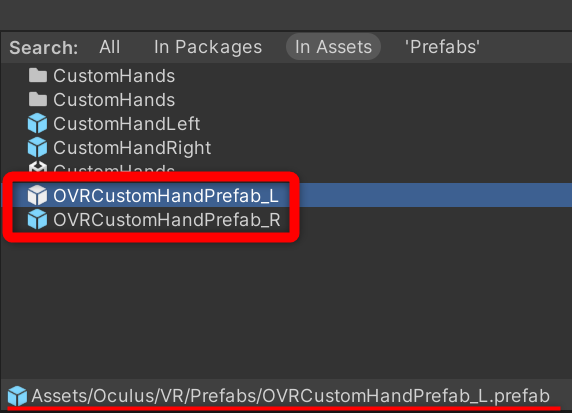
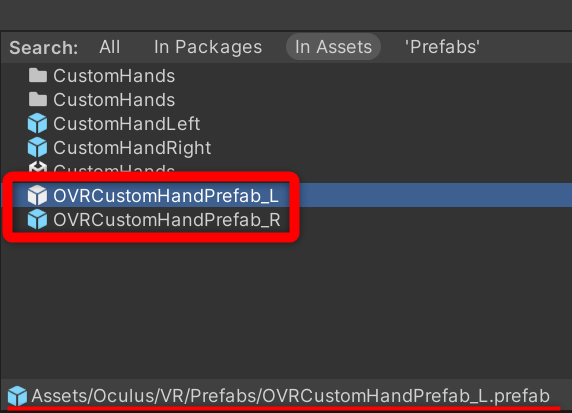
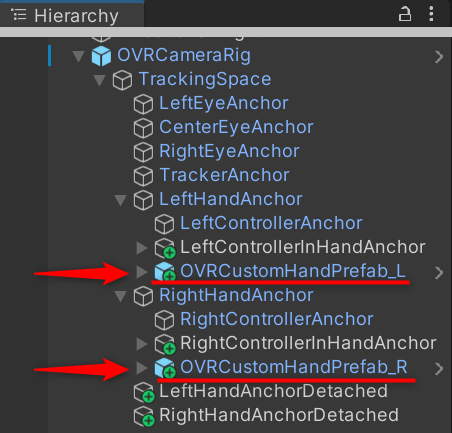
フォルダーの「Asset」→「Oculus」→「VR」→「Prefabs」にある「OVRCustomHandPrefab_L」と「OVRCustomHandPrefab_R」を先程設置した「OVRCameraRig」の孫である「LeftHandAnchor」と「RightHandAnchor」の子として、それぞれ設置してください。
![]()
「OVRCustomHandPrefab_L」のインスペクタービュー上「OVR Custom Skeleton (Script)」にある「Auto Map Bones」をクリックします。「OVRCustomHandPrefab_R」でも同様に「Auto Map Bones」をクリックします。
最後にヒエラルキー上にある「Main Camera」は使用しないので削除します。
以上でハンドトラッキングの実装は完了です!
ハンドトラッキングで線を描く
Line Rendereの用意


線の描画には「LineRendere」を用います。まず、ヒエラルキービュー上で「GameObject」→「Create Empty」で「空のオブジェクト」を作成します。(名前は「Line」にしました。)
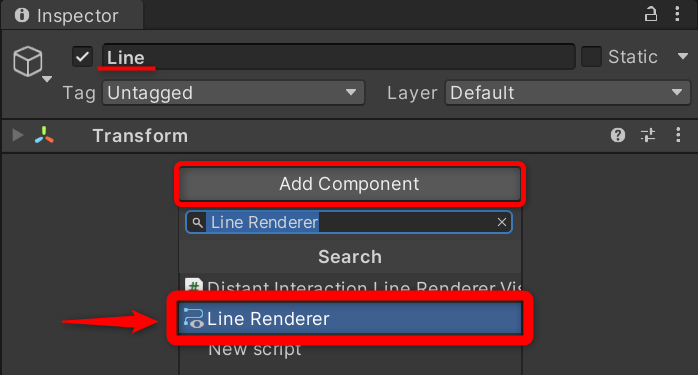
作成した空のオブジェクトのインスペクタービューで「Add Component」をクリックし、「Line Rendere」コンポーネントを加えます。
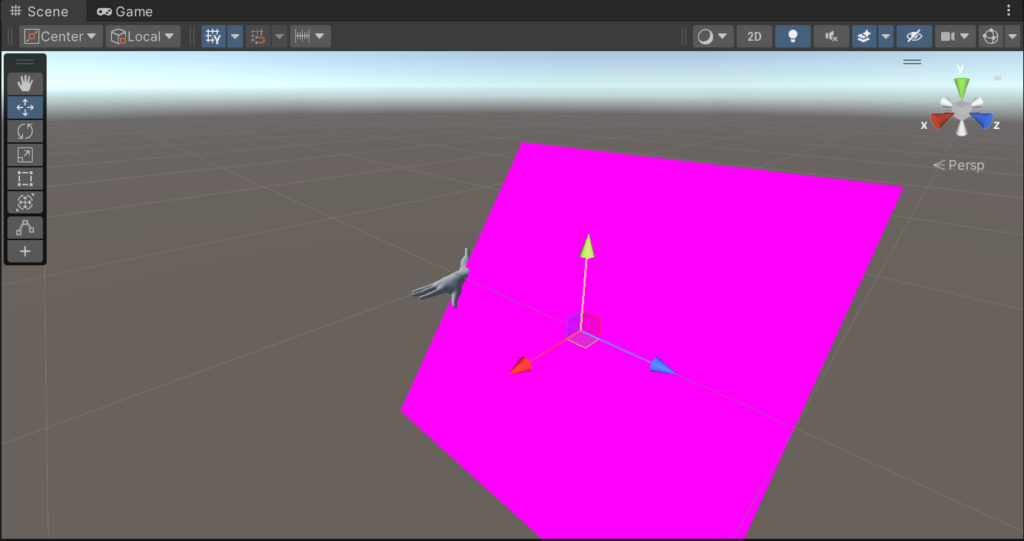
コンポーネントを加えるとオブジェクトが出現すると思います。これが線となるオブジェクトになります。

まず、線の色を変更します。
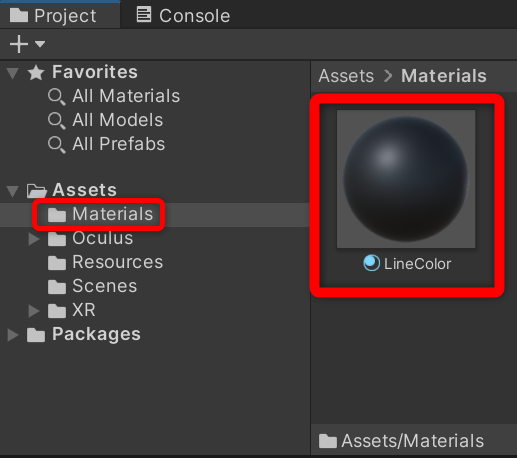
プロジェクトビューで「Materials」という名前でフォルダを作成し、その中に「Material」を作成し好きな色を設定します。
そして、それを先程作成した「空のオブジェクト(Line)」にドラッグ&ドロップします。

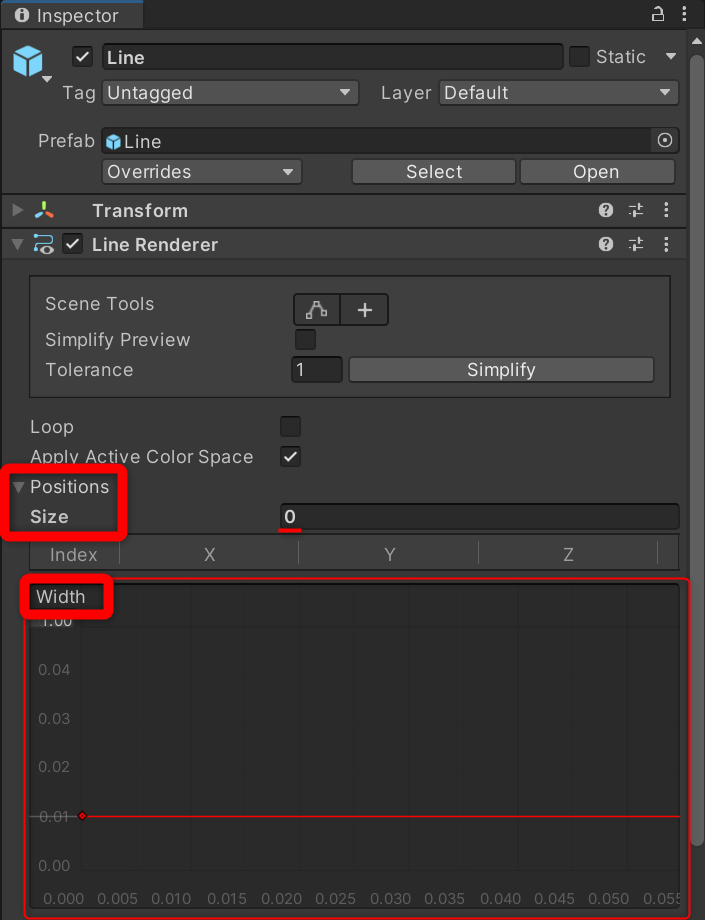
次に、線の太さを変更します。
先程追加した「Line Rendere」上で「Width」の項目を見つけ、線の左側にあるひし形をドラッグし、好きな太さに変更します。(グラフは、右クリックをしてからマウスのホイールを回すことで拡大できます。) 最後に、「Line Rendere」上で「Positions」をクリックし、表示された「Size」を0に変更します。

次に「空のオブジェクト(Line)」のプレハブ化を行います。
プロジェクトビューに「Prefabs」という名前のフォルダを作ります。そして、そのフォルダの中に先程作成した「空のオブジェクト(Line)」をドラッグ&ドロップして入れてます。
ヒエラルキー上にある「空のオブジェクト(Line)」は使用しないので、削除します。
以上でLine Rendererの準備は完了です。
線を描くプログラムを書く
次に線を描くプログラムを書いていきます。

プロジェクトビューで「Scripts」という名前でフォルダを作ります。そして、その中に「Droawing」という名前でC# Scriptファイルを作成します。
using System.Collections;
using System.Collections.Generic;
using System.Reflection;
using UnityEngine;
using static OVRPlugin;
public class Droawing : MonoBehaviour
{
[SerializeField] GameObject lineObjectPrefab; //プレハブ化した空のオブジェクト(Line)を入れる
private GameObject currentLineObject = null;
[SerializeField] private GameObject handObject; //書きたい方の手を入れる
private OVRHand _hand; //ハンドトラッキングをしているかの判定に使う
private OVRSkeleton _skeleton; //Bone情報
[SerializeField] private float touchDistanceThreshold = 0.02f; //人差し指と親指がこの値以上近づいたら線を書く
private void Start()
{
_hand = handObject.GetComponent<OVRHand>();
_skeleton = handObject.GetComponent<OVRSkeleton>();
}
void Update()
{
if (!_hand.IsTracked) //ハンドトラッキングしているかの確認
{
return;
}
var indexTipPos = _skeleton.Bones[(int)OVRSkeleton.BoneId.Hand_IndexTip].Transform.position; //人差し指先端の位置取得
var thumbTipPos = _skeleton.Bones[(int)OVRSkeleton.BoneId.Hand_ThumbTip].Transform.position; //親指先端の位置取得
float distanceR = Vector3.Distance(indexTipPos, thumbTipPos); //人差し指先端と親指先端の距離
if (distanceR < touchDistanceThreshold) //線を書く処理
{
if (currentLineObject == null)
{
currentLineObject = Instantiate(lineObjectPrefab, Vector3.zero, Quaternion.identity);
}
LineRenderer lineRenderer = currentLineObject.GetComponent<LineRenderer>();
int nextPositionIndex = lineRenderer.positionCount;
lineRenderer.positionCount = nextPositionIndex + 1;
lineRenderer.SetPosition(nextPositionIndex, indexTipPos);
}
else //線を書かない時の処理
{
if (currentLineObject != null)
{
currentLineObject = null;
}
}
}
}このコードを記述し、書き終わったら保存しましょう。
プログラムとオブジェクトを関連付ける
先程書いたプログラムをオブジェクトと関連付けます。

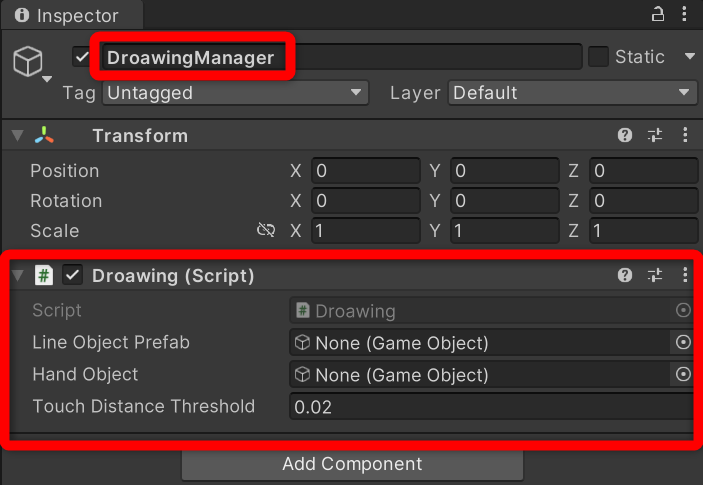
まず、ヒエラルキー上に「空のオブジェクト」を作成します。(名前は「DroawingManager」としました。)
そして、先程書いたプログラムのC# Scriptファイル「Droawing」を「空のオブジェクト(DroawingManager)」にドラッグ&ドロップします。

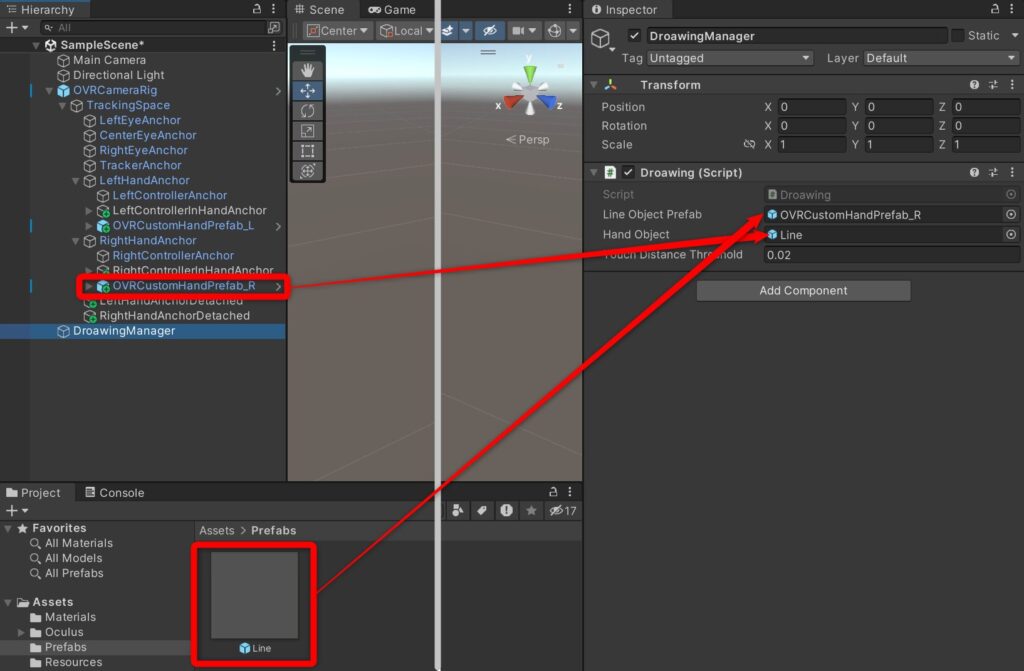
「Line Object Prefab」にプロジェクトビューの「Assets」→「Prefabs」フォルダ内にある「空のオブジェクト(Line)」をドラッグ&ドロップします。
そして、「Hand Object」にヒエラルキー上の「OVRCameraRig」→「TrackingSpace」→「RightHandAnchor」オブジェクトの子の「OVRCustomHandPrefab_R」をドラッグ&ドロップします。(左手で描きたい場合は、「OVRCustomHandPrefab_L」)
以上がプログラムとオブジェクトを関連付ける作業です。
以上の作業を行うことでハンドトラッキングを用いて線を描くことができるようになります。
パススルー機能をオンにする
次は、Oculus Questのパススルー機能をオンにする方法を解説します。
Quest Linkによるテストプレイはパススルー機能をオンにするとできなくなります。パススルー機能を使用する際のテストプレイはBuildを行ってください。

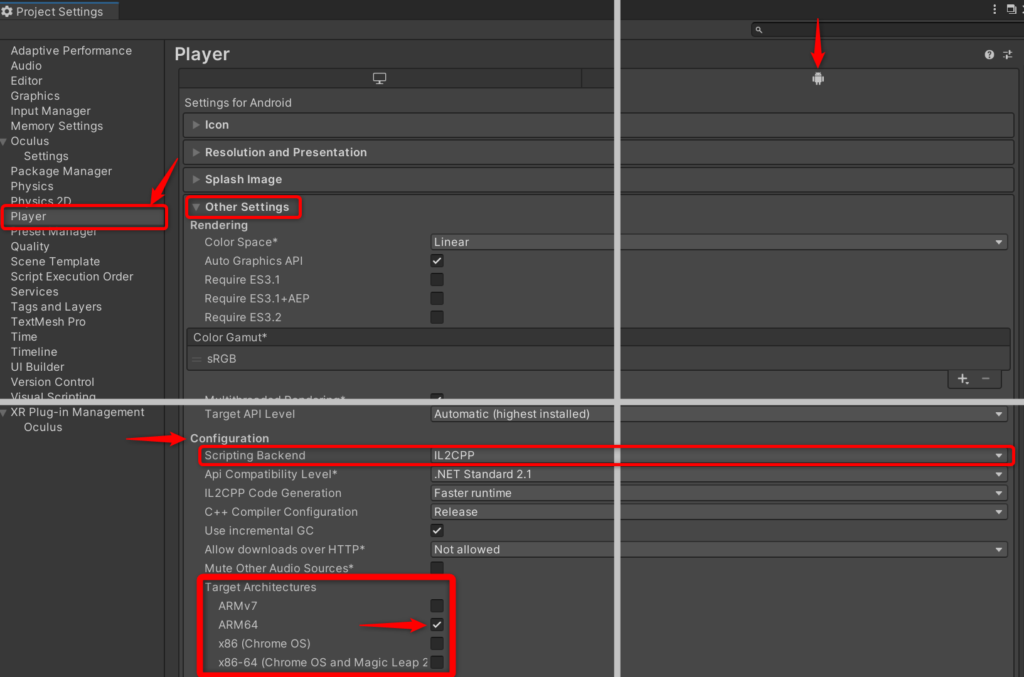
まずメニューバーの「Edit」→「Project Setting」をクリックし、「Player」の項目を選択、Androidタブの中の「Other Setting」→「Configuration」→「Scripting Backend」を「IL2CPP」に変更します。 さらに、「Other Setting」→「Configuration」→「Target Architectures」の「ARMv7、ARM64、x86 (Chrome OS)、x86-64 (Chorme OS and Magic Leap 2)」の内「ARM64」のみにチェックを入れます。

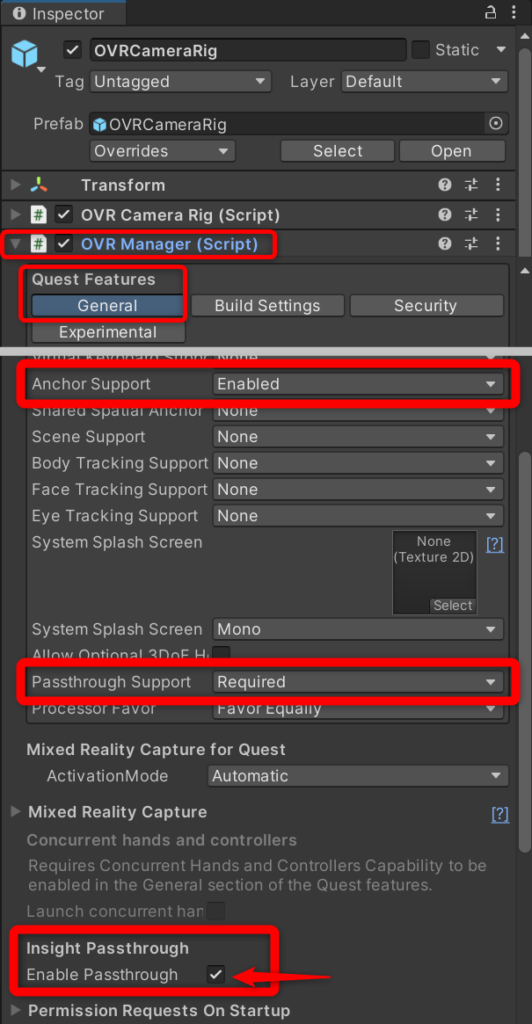
次に、ヒエラルキー上にある「OVRCameraRig」の「OVR Manager (Script)」コンポーネントの設定を以下のように変更します。
OVR Manager (Script)
・Quest Features→General上の「Anchor Support」を「Enable」に変更する。
・Quest Features→General上の「Passthrough Support」を「Required」に変更する。
・「Enable Passthrough」にチェックマークを入れる。
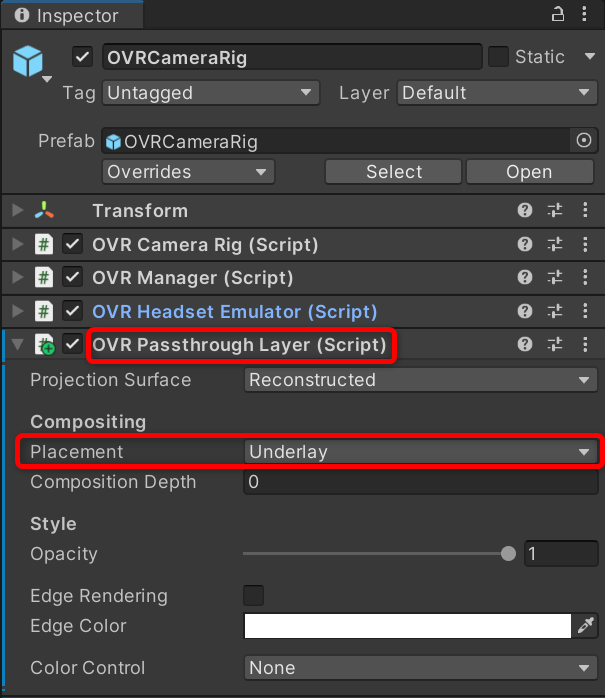
次に、「OVRCameraRig」のインスペクターの「Add Component」をクリックし、「OVR Passthrough Layer」を検索し、「OVR Passthrough Layer (Script)」コンポーネントを追加します。

次に、「OVRCameraRig」のインスペクターの「Add Component」をクリックし、「OVR Passthrough Layer」を検索し、「OVR Passthrough Layer (Script)」コンポーネントを追加します。
そして、追加した「OVR Passthrough Layer (Script)」コンポーネントの「Placement」を「Underlay」に変更してください。

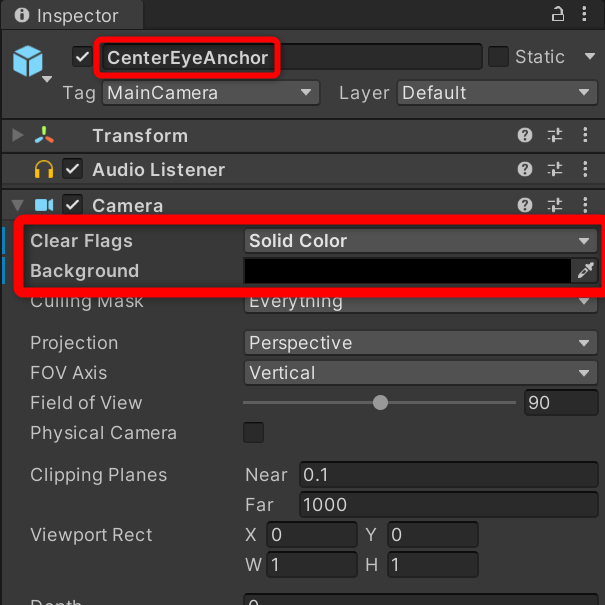
最後にカメラの設定を行います。ヒエラルキー上の「OVRCameraRig」→「TrackingSpace」の子の「CenterEyeAnchor」を選択します。
「Clear Flags」を「Solid Color」に変更する。・「Background」のR,G,B,Aの値をすべて0に変更する。
以上でパススルー機能をオンにする設定は完了です。
実際に動かしてみる
パソコンとMeta Questをケーブルでつなぎ、Fileの「Build And Run」をクリックしてください。Meta Questでプロジェクトが起動し、パススルーを用いた現実世界にお絵描きできるアプリが動くと思います。
Meta Questでビルドしたプロジェクトを動かすためには、Meta Questアプリから「開発者モード」をオンにする必要があります。

私は、手の色を薄くし、色を変えられるパレットオブジェクトを作ってみました。ぜひアレンジしてみてください!
終わりに
最後まで読んでくださりありがとうございます!今回は、UnityでARお絵かきアプリの作り方について解説しました。もし、うまくいない場合や意見等あればコメントの方をよろしくお願いします!
この記事が参考になれば幸いです。また、次回のブログでお会いしましょう!




コメント