こんにちは、カバゴトです!今回は、Unit超初心者向けに簡単なミニゲームを制作・解説していきたいと思います!
今回制作するミニゲーム例
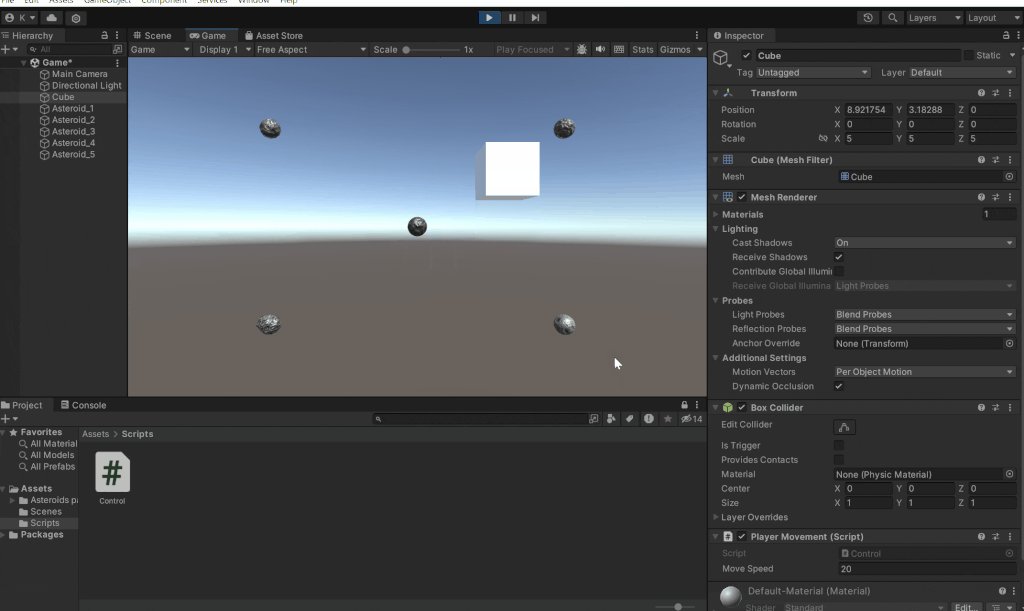
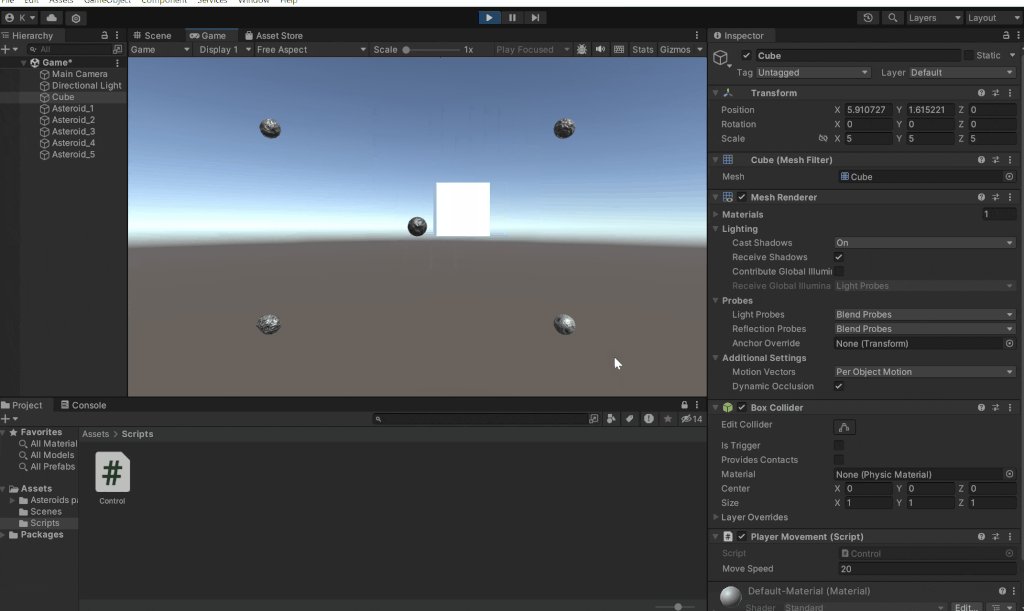
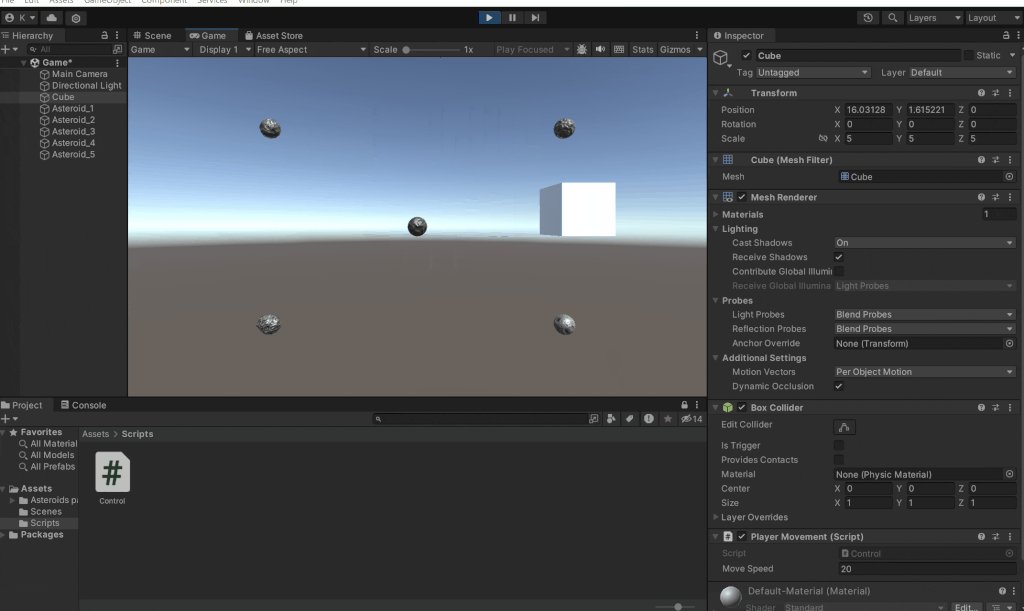
今回制作するのは、「隕石を躱すゲーム」です。私が実際に制作したゲームは下の画像ようになっています。

- キューブを「W」「A」「S」「D」キーで動かし、隕石を躱します。
- 隕石に当たったらGameOver
- すべてを躱せたらGameClear
では、このゲーム作り方を解説していきます。
Gameシーンの制作
オブジェクト・シーンの準備
「Game」シーン作成

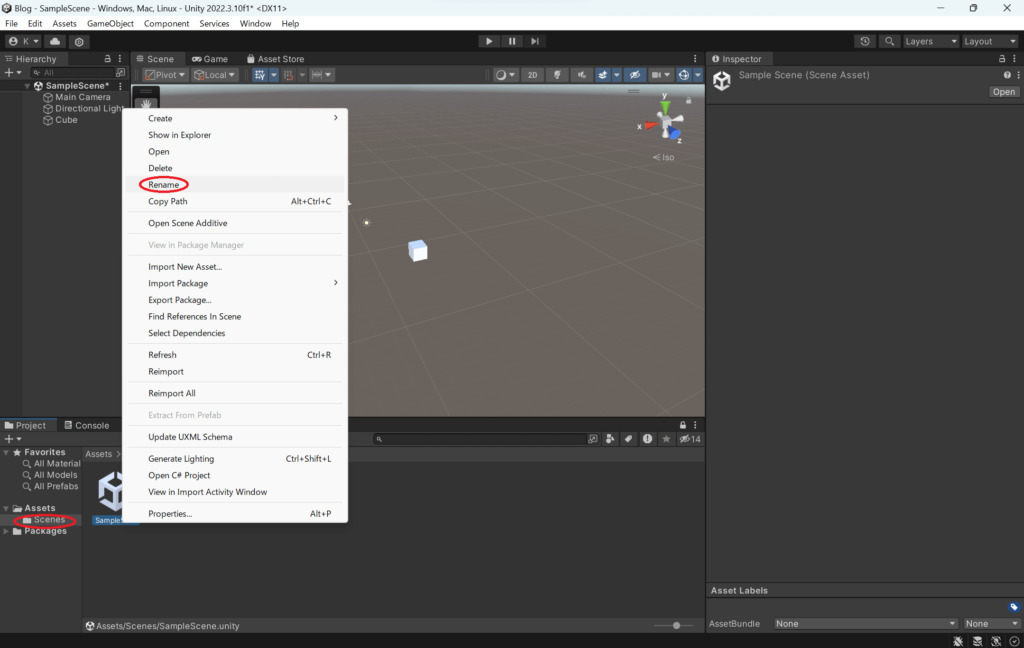
まずは、シーンの名前を変えます。左下の「Scene」→「Rename」をクリックして名前を変更しましょう。
今回は、「Game」にしました。
オブジェクトの設置
準備するオブジェクトは2種類あります。「Cube」と「Asteroid」です。
まずは、「Cube」を準備します。

左上の「GameObject」→「3D Object」→「Cube」をクリックし、Cubeを出します。
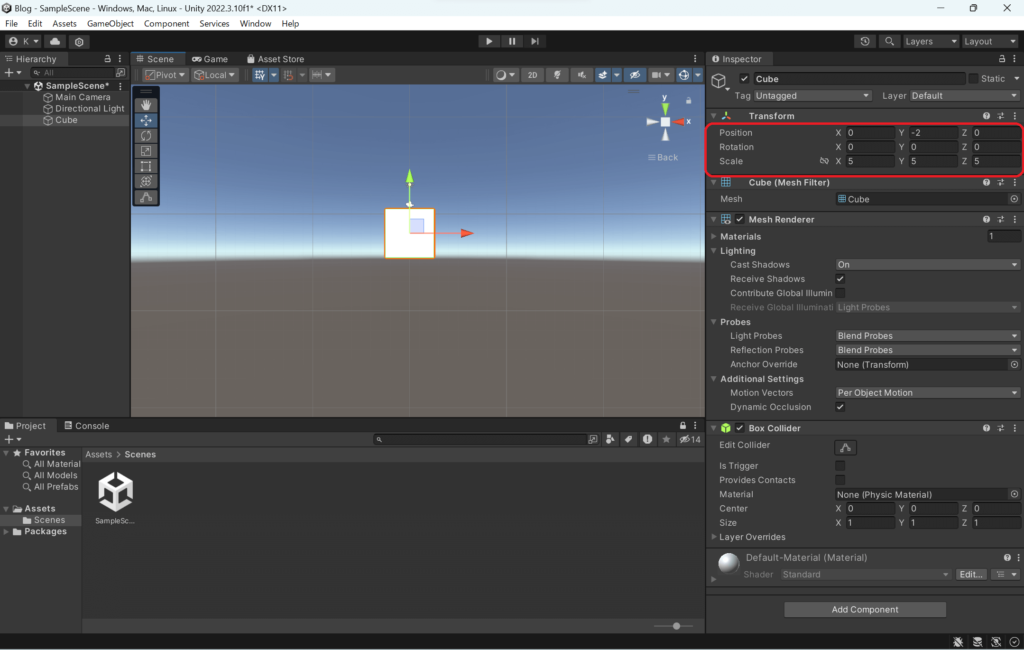
右上のx、y、zの値を画像のようにしましょう。
「Cube」の値
- Position (x,y,z)=(0,-2,0)
- Rotation (x,y,z)=(0,0,0)
- Scale (x,y,z)=(5,5,5)
次に、「Main Camera」の位置を設定します。

Cubeと同じように、Main Cameraの値も変更しましょう。
「Main Camera」の値
- Position (x,y,z)=(0,0,-30)
- Rotation (x,y,z)=(0,0,0)
- Scale (x,y,z)=(1,1,1)
最後に、「Asteroid」を準備します。
「Asteroid」はUnityアセットストアのオブジェクトを利用しました。
引用元:Unityアセットストア公式サイト
アセットストアでは、好きなオブジェクトを購入、使用することができます。今回は無料アセットを利用しました。
まずは、アセットストアに移動しましょう。
「Unityアセットストア公式サイト」をクリックしましょう。
移動したら、サインインしてください。
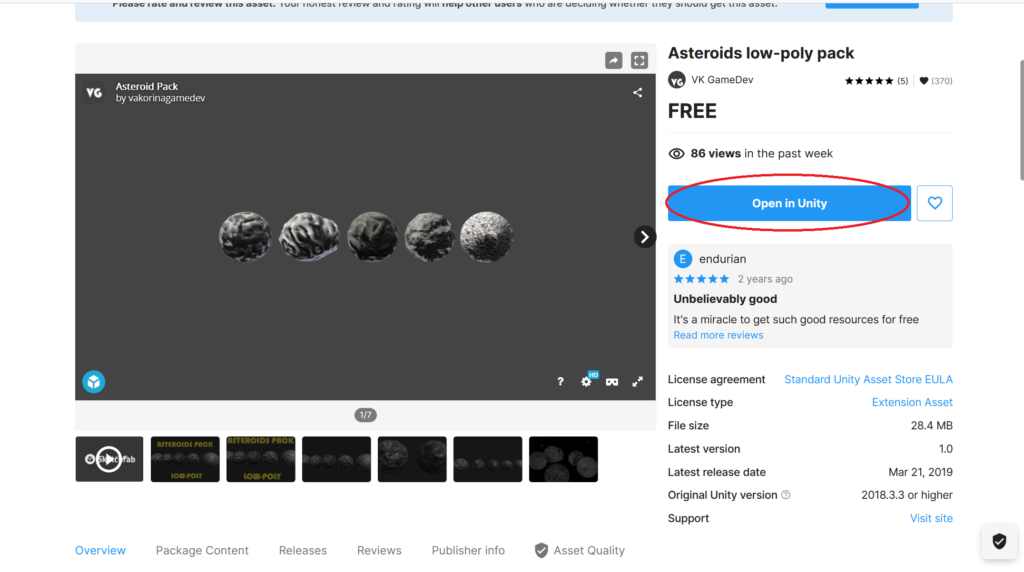
そして、「Asteroid」と検索し、下のアセットを見つけてください。
引用元:Unityアセットストア
そのアセットをクリックしたら、「Add to My Asset」をクリックしてください。

そしたら、「Open in Unity」をクリックしましょう。

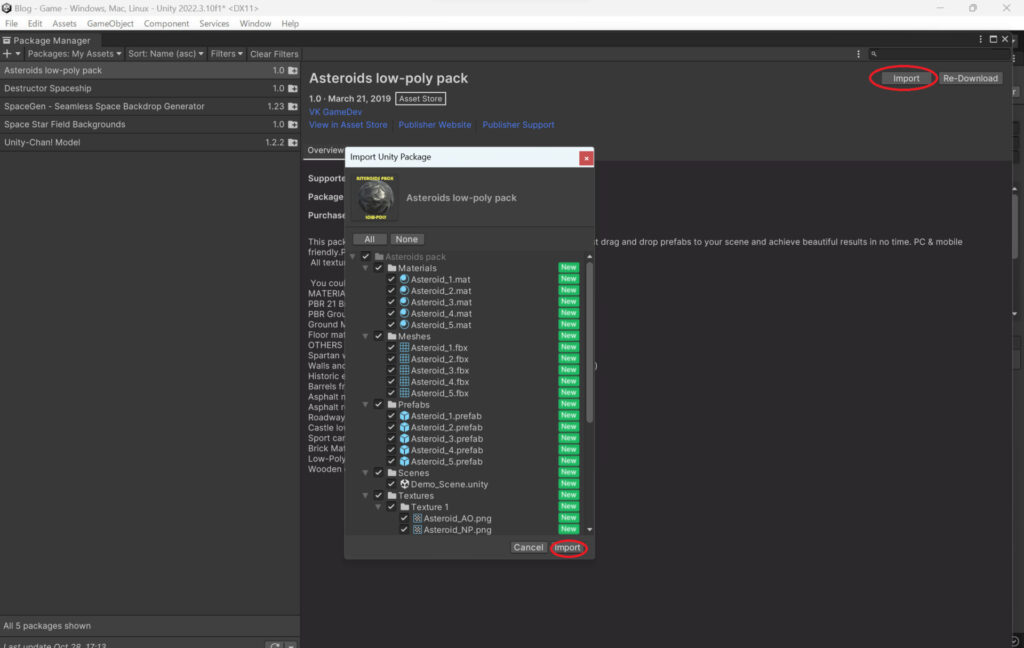
そして、左の「Asteroid~」をクリックし、「Import」をクリックすると、真ん中に小さな画面が出てくるので、その画面の「Import」もクリックしましょう。

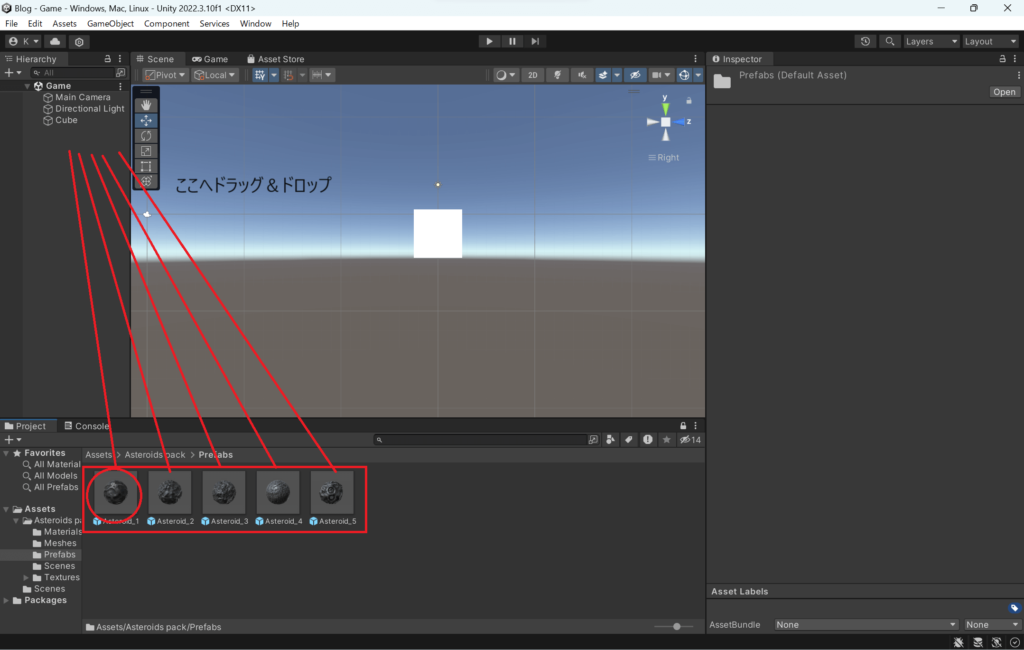
次に左下の「Asteroids~」→「Prefabs」をクリックし、5つの隕石をドラッグ&ドロップします。
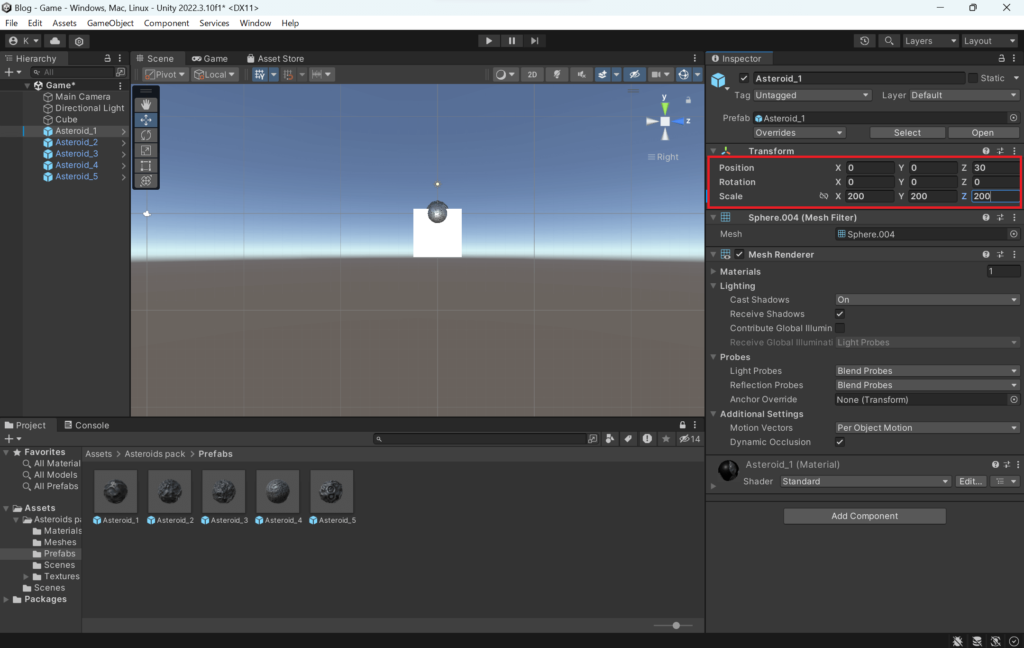
そして、各隕石の場所を上記のCubeと同じように移動します。

「Asteroid_1」の値
- Position (x,y,z)=(0,0,30)
- Rotation (x,y,z)=(0,0,0)
- Scale (x,y,z)=(200,200,200)
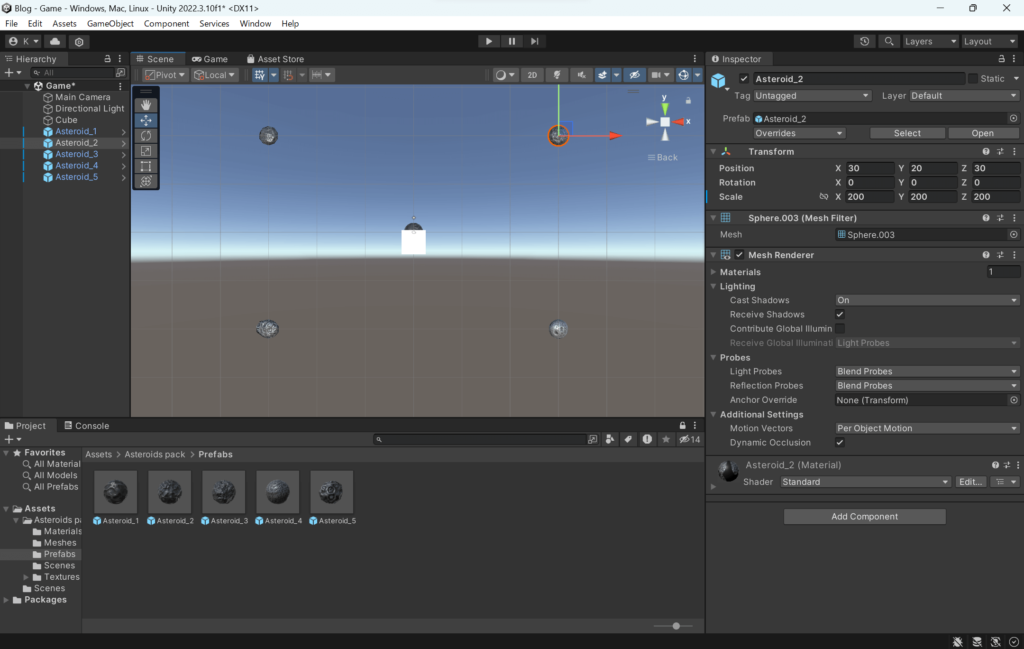
「Asteroid_2」の値
- Position (x,y,z)=(30,20,30)
- Rotation (x,y,z)=(0,0,0)
- Scale (x,y,z)=(200,200,200)
「Asteroid_3」の値
- Position (x,y,z)=(-30,20,30)
- Rotation (x,y,z)=(0,0,0)
- Scale (x,y,z)=(200,200,200)
「Asteroid_4」の値
- Position (x,y,z)=(30,-20,30)
- Rotation (x,y,z)=(0,0,0)
- Scale (x,y,z)=(200,200,200)
「Asteroid_5」の値
- Position (x,y,z)=(-30,-20,30)
- Rotation (x,y,z)=(0,0,0)
- Scale (x,y,z)=(200,200,200)
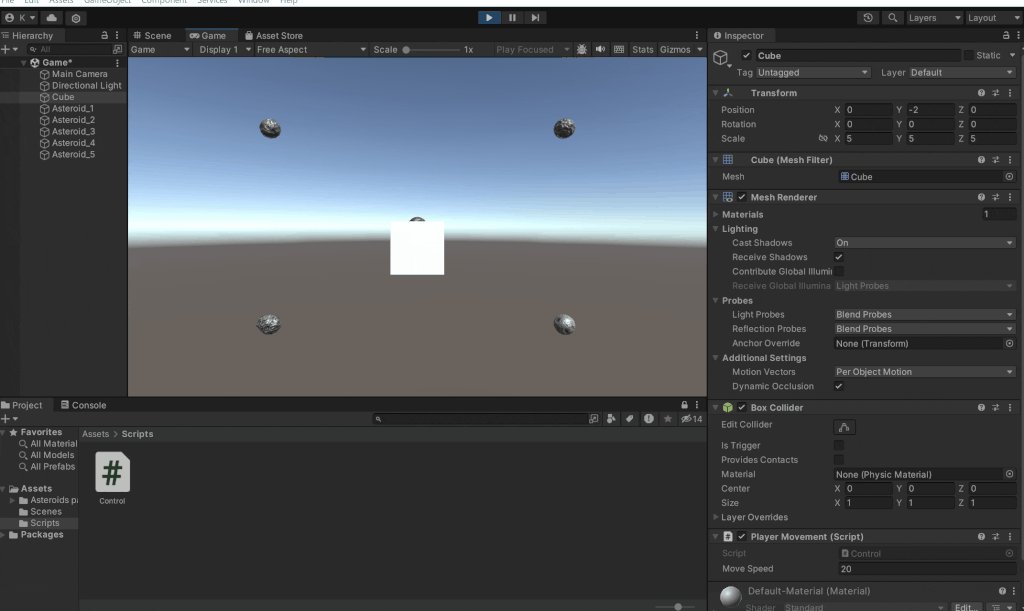
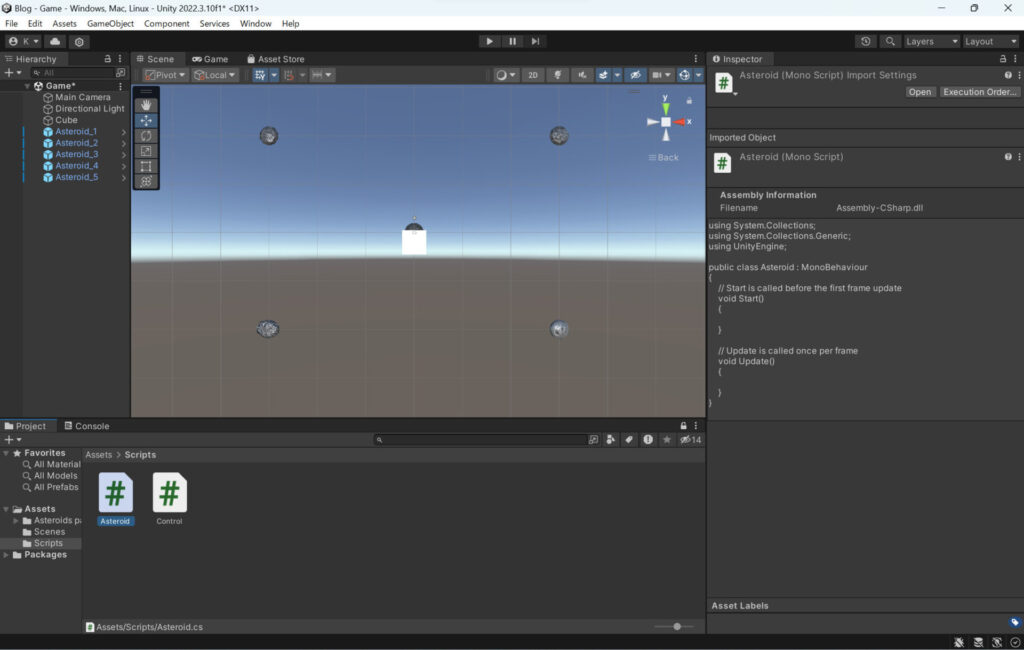
場所を設定したら、下のようになります。

オブジェクトを動かすスクリプトの作成
Controlスクリプト
まずは、キューブを「W」「A」「S」「D」キーで動かすスクリプトを作ります。

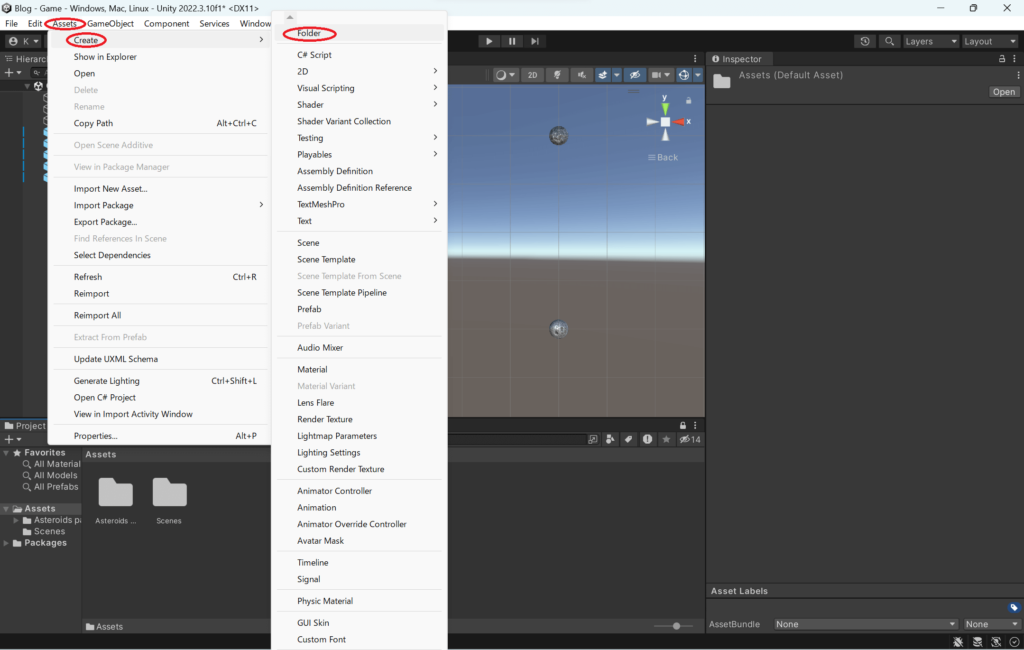
スクリプトを作る前に、フォルダーを作ります。左下の「Assets」をクリックし、上の「Assets」→「Create」→「Folder」をクリックします。

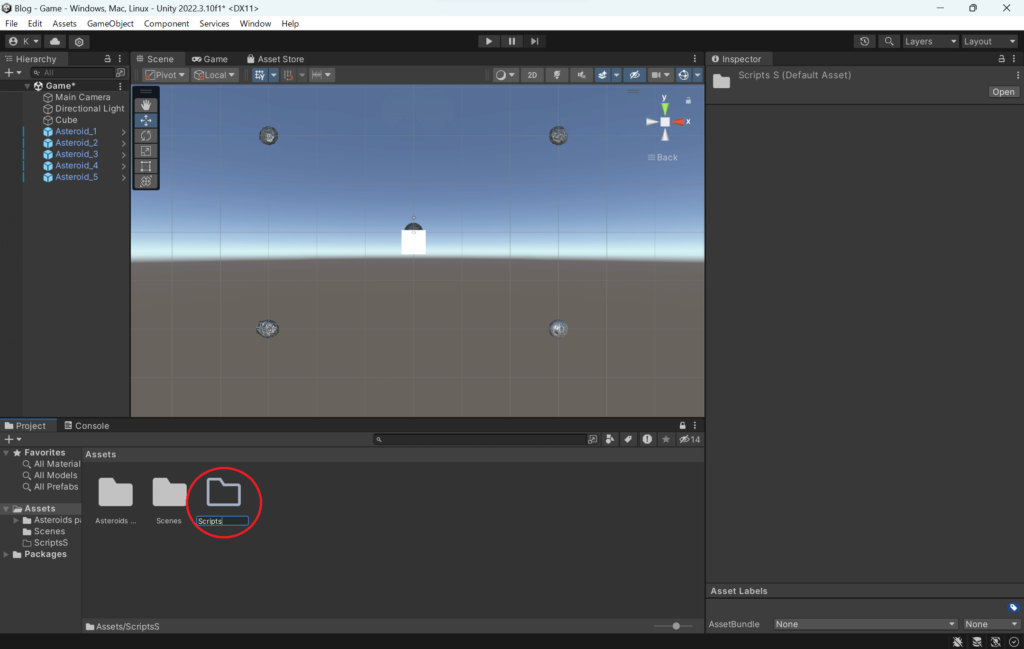
名前を「Scripts」とします。
その「Scripts」フォルダーをクリックします。

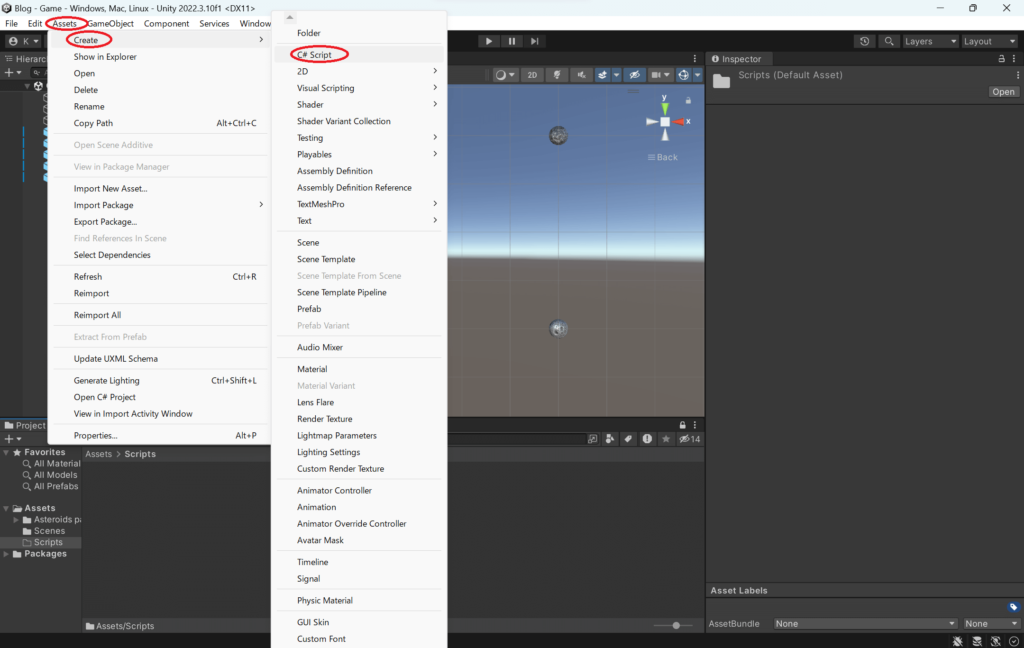
そして、「Assets」→「Create」→「C#Script」をクリックします。できたスクリプトの名前を「Control」にしましょう。

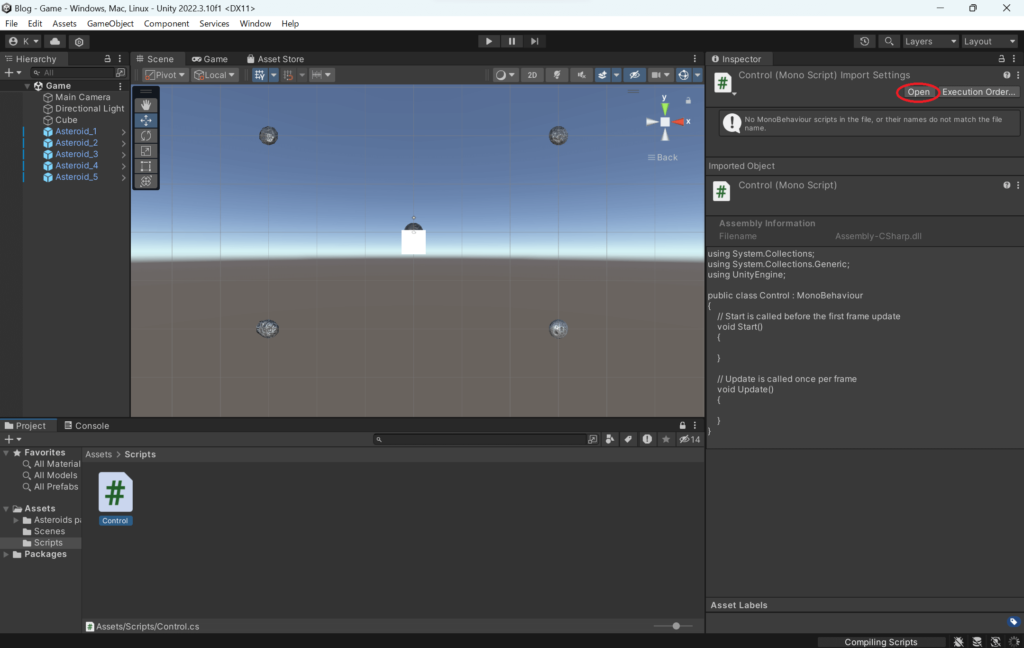
名前が変更出来たら、「Open」をクリックします。
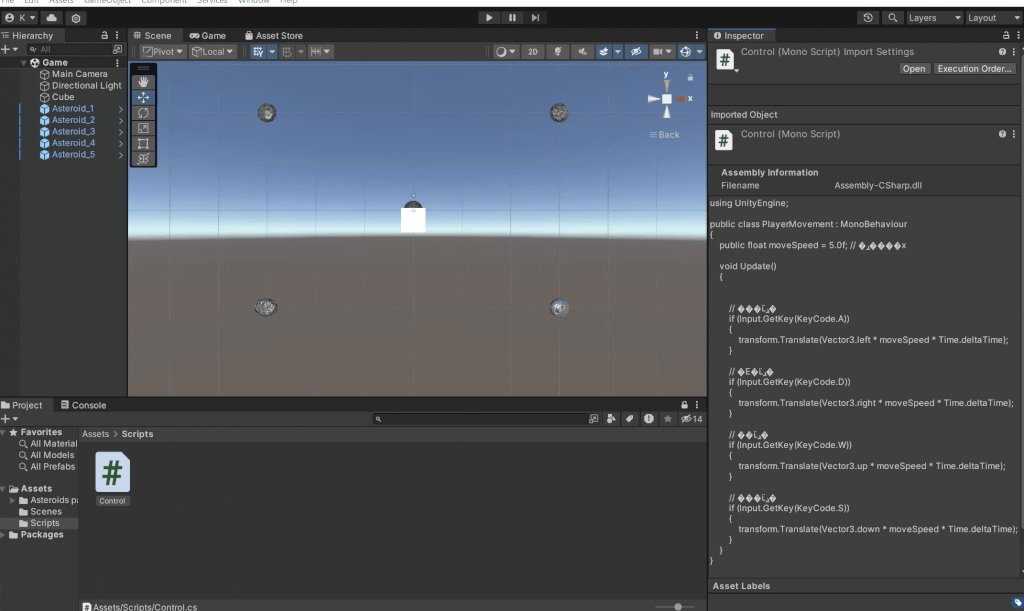
そして、Visual Studioで下のようなコードを書きましょう。(保存を忘れずに!)
using UnityEngine;
public class PlayerMovement : MonoBehaviour
{
public float moveSpeed = 20.0f; // 移動速度
void Update()
{
// 左への移動
if (Input.GetKey(KeyCode.A))
{
transform.Translate(Vector3.left * moveSpeed * Time.deltaTime);
}
// 右への移動
if (Input.GetKey(KeyCode.D))
{
transform.Translate(Vector3.right * moveSpeed * Time.deltaTime);
}
// 上への移動
if (Input.GetKey(KeyCode.W))
{
transform.Translate(Vector3.up * moveSpeed * Time.deltaTime);
}
// 下への移動
if (Input.GetKey(KeyCode.S))
{
transform.Translate(Vector3.down * moveSpeed * Time.deltaTime);
}
}
}
コードが入力出来たら、スクリプトをドラッグ&ドロップで、「Cube」に入れましょう。

スクリプトを入れると、キューブが「W」「A」「S」「D」キーで動かすことができるようになりました!
Asteroidスクリプト
次に、隕石が手前に迫ってくるスクリプトを作成します。
また、先ほどと同じような手順で「Asteroid」スクリプトを作成します。

同じように「Open」をクリックして、Visual Studioを作成します。そして、以下のコードを入れます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class Asteroidscript : MonoBehaviour
{
int count = 0; //countを0とする
private float speed = 50f;//speedを50fとする
void Update()
{
this.transform.position -= new Vector3(0, 0, speed) * Time.deltaTime;//z方向のマイナスの向き(手前)にspeedの速さ(50f)で迫り続ける
if (transform.position.z < -5)//もし、隕石のz座標が-5より小さくなったら
{
float randomX = Random.Range(-30f, 30f);//ランダムなx座標の範囲は-30から30までとする
float randomY = Random.Range(-20f, 20f);//ランダムなy座標の範囲は-30から30までとする
transform.position = new Vector3(randomX, randomY, 30f);//ランダムなx,y座標とz座標30に移動する
count++;//count=count+1
}
if (count > 10)//もしcountが10よりも小さくなったら
{
SceneManager.LoadScene("Clear");//Clearシーンに移動する
}
}
void OnTriggerEnter(Collider collision)//オブジェクト同士がぶつかったことを判定するプログラム
{
if (collision.CompareTag("Cube"))//もし”Cube”のタグが通板オブジェクトに衝突したら、
{
SceneManager.LoadScene("End");//Endシーンに移動する
}
}
}
//がある文章はコメントといい、プログラムの意味が分かるように書いているものです。書かなくてもいいですが、自分が分かるようにしましょう。
コードが入力出来たら、同じように「Asteroid」スクリプトをドラッグ&ドロップで、「Asteroid_1~5」に入れましょう。
終わりに
最後まで読んでくださりありがとうございます!今回は、簡単な3Dゲーム制作を超初心者向けに解説しました。
次回は、【ゲーム制作】#2Unity超初心者向け簡単3Dミニゲームを作ろう!(後編)です!
もし、うまくいない場合や意見等あればコメントの方をよろしくお願いします!
この記事が参考になれば幸いです。また、次回のブログでお会いしましょう!
1.jpg)


コメント