こんにちは、カバゴトです!今回は、Unit超初心者向けに簡単なミニゲームを制作・解説のしていきたいと思います!
こちらは【ゲーム制作】#1Unity超初心者向け簡単3Dミニゲームを作ろう!(前編)の続きとなります。まだ、見ていない方はぜひ下の記事からご覧ください!
1.jpg)
#1の記事でも紹介していますが、完成形をもう一度確認します。

#1では、オブジェクトの設置、Gameシーンの設置、Controlスクリプト、Asteroidスクリプトの作成が終わりました。今回はその続きから解説していきます!
Gameシーンの制作(続き)
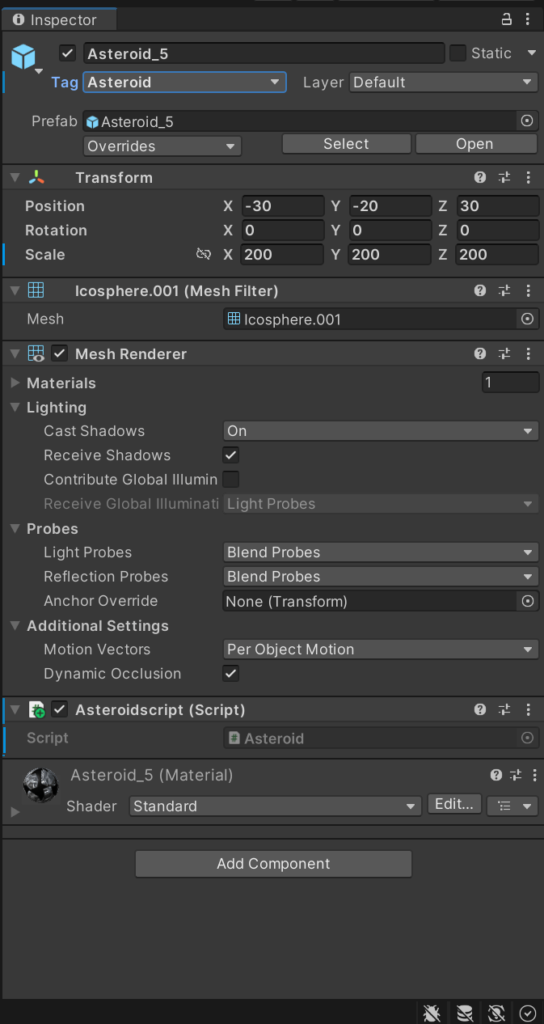
Tag付け

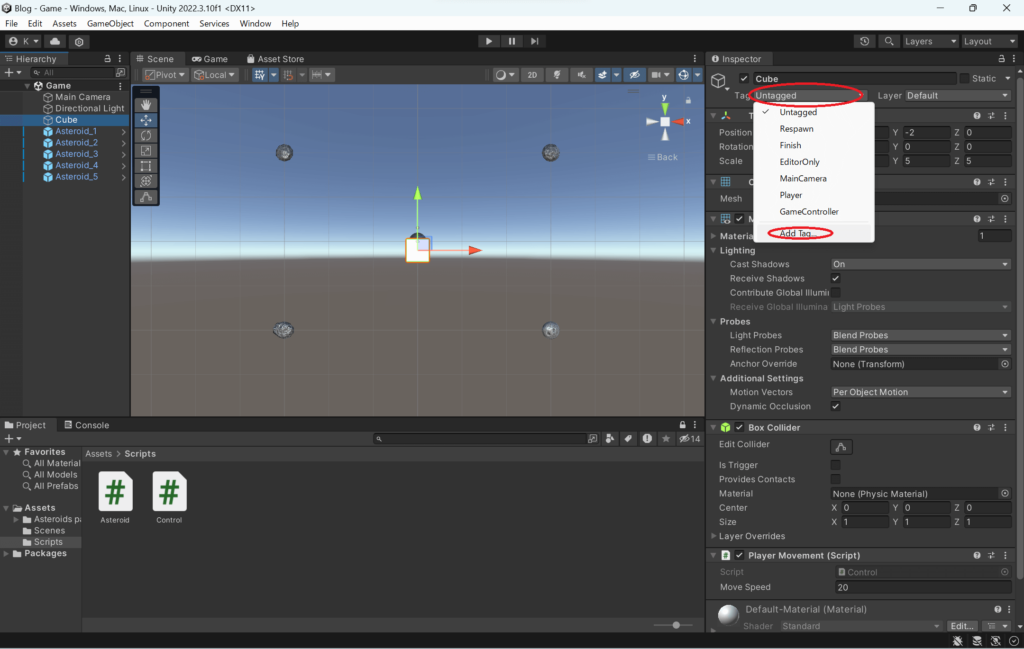
前回、スクリプトを「Asteroid」スクリプトを作ったと思います。その続きです。「Cube」を選択し、「Untagged」→「Add Tag」をクリックします。

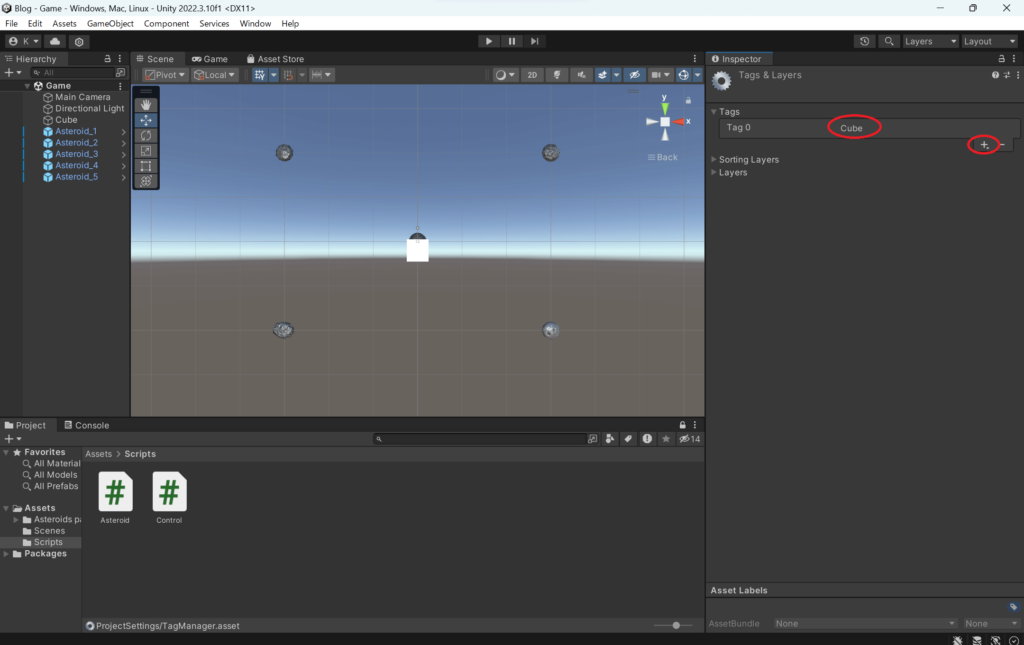
「+」をクリックして、「Cube」と入力しましょう。

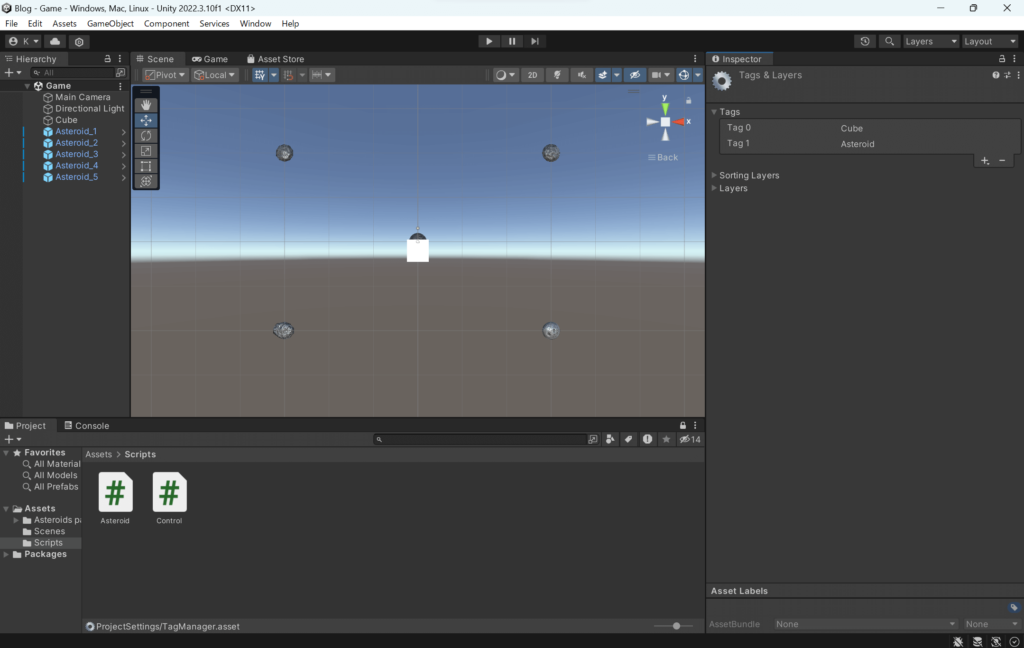
「Asteroid」タグも付け加えましょう。
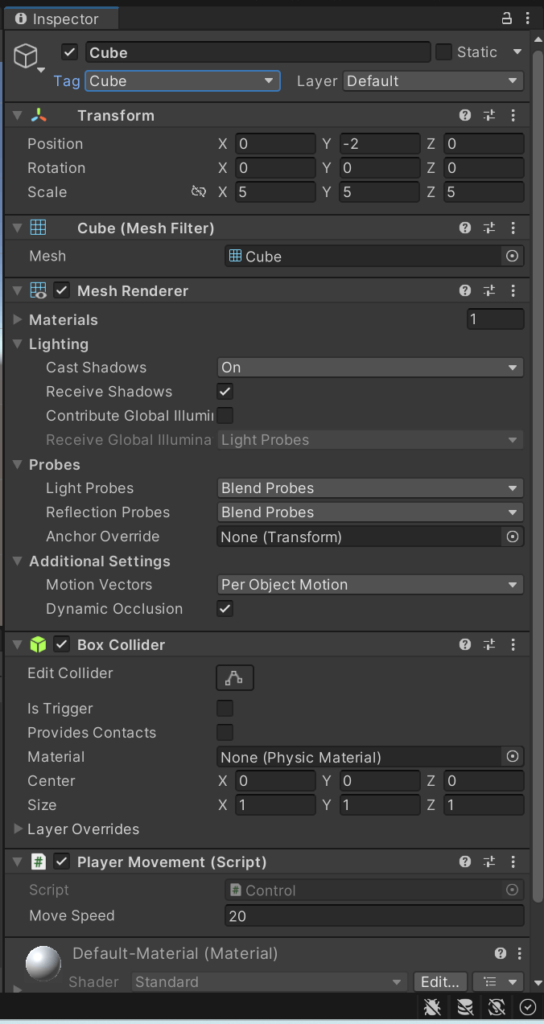
そして、Cubeには「Cube」タグ、Asteroid_1~5には「Asteroid」タグをそれぞれ付けましょう。


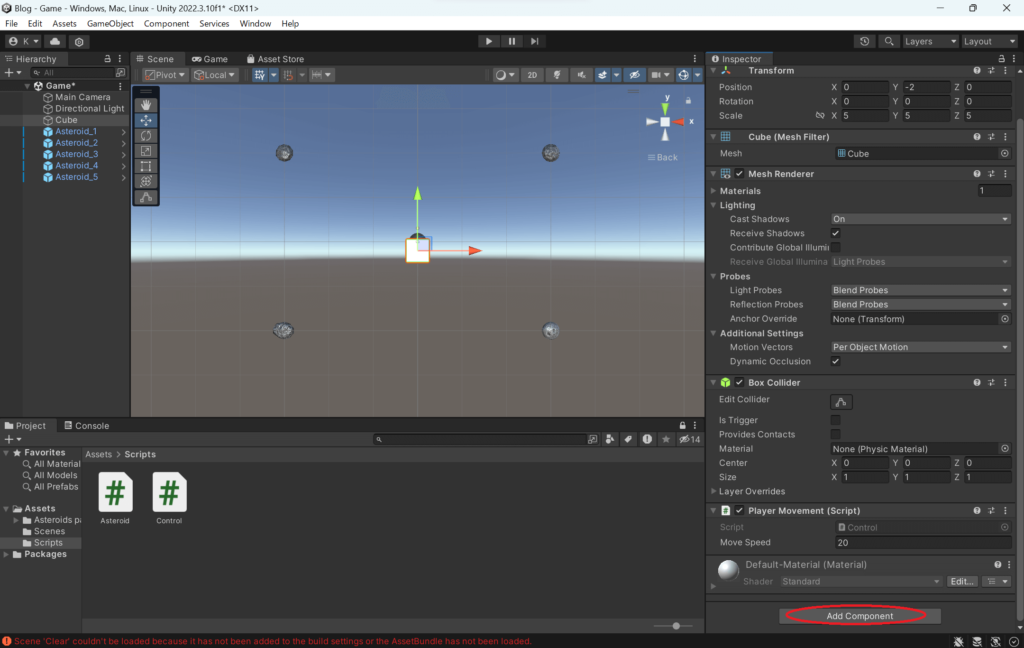
Collider・Rigidbodyの追加
次に、ColliderとRigidbodyを追加します。Colliderは当たり判定を付ける要素です。Rigidbodyとは物理的な動きを付ける要素です。今回は、隕石が当たった時の判定を作るため、まずはRigidbodyを設定します。

「Add Component」→「Physics」→「Rigidbody」をクリックします。

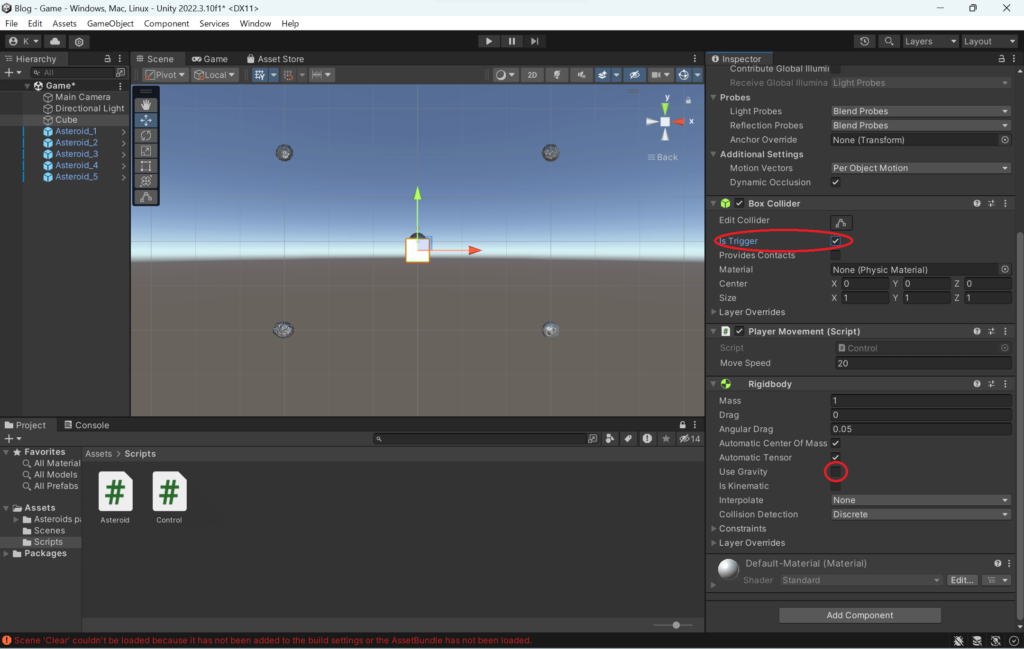
Rigidbodyが設定できたら、Use Gravityのチェックを外しましょう。(これで、重力が無効になります)
また、上のBox Colliderの中のIsTriggerにチェックを入れましょう。(これで、当たり判定が使えます)
Unityに最初から存在する3DオブジェクトにはすでにColliderが設定されているので新しくColliderを出す必要はありません。
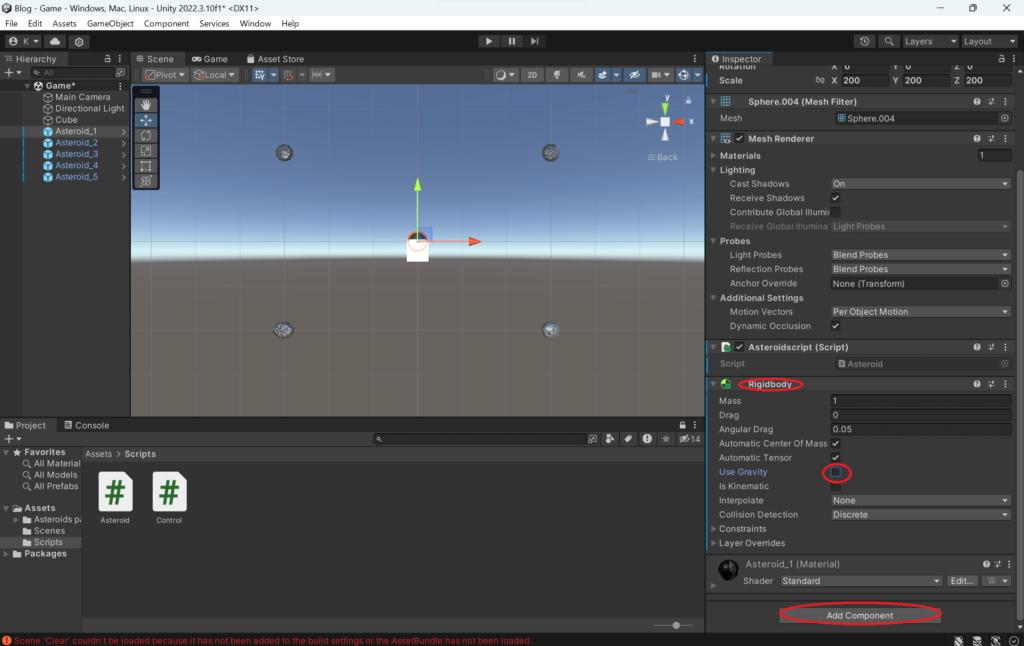
同じような手順でAsteroid1~5にもColliderとRigidbodyを追加しましょう。

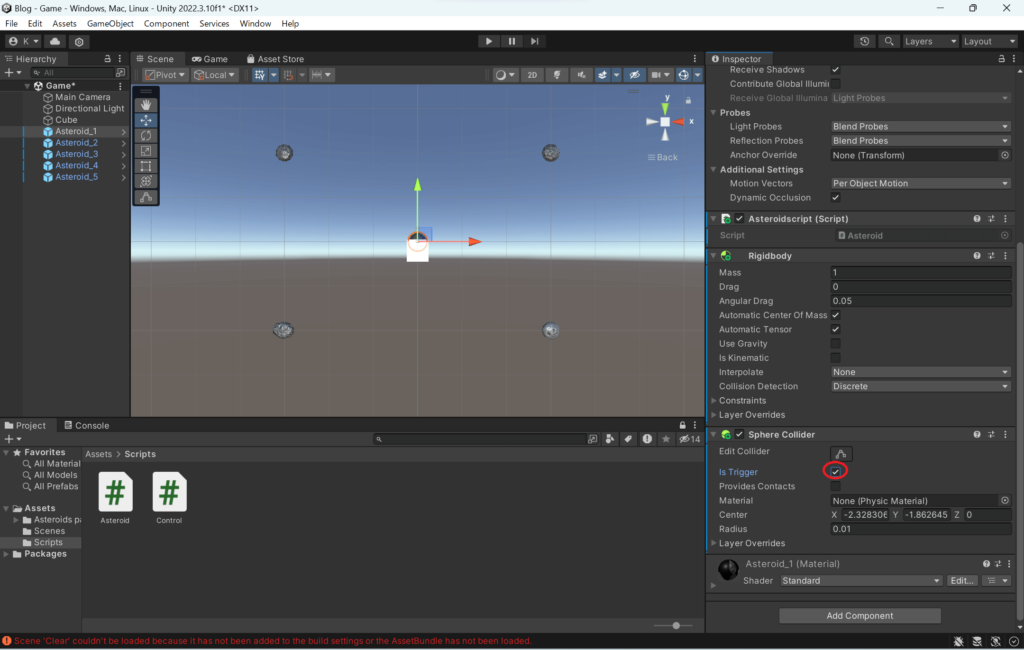
Asteroidも同じようにRigidbodyをつけUse Gravityのチェックを外し、「Add component」→「Physics」→「Sphere Collision」をクリックします。

そして、「Is Trigger」のチェックを入れましょう。この操作を5つやりましょう。
Startシーン・Clearシーン・Endシーンの追加

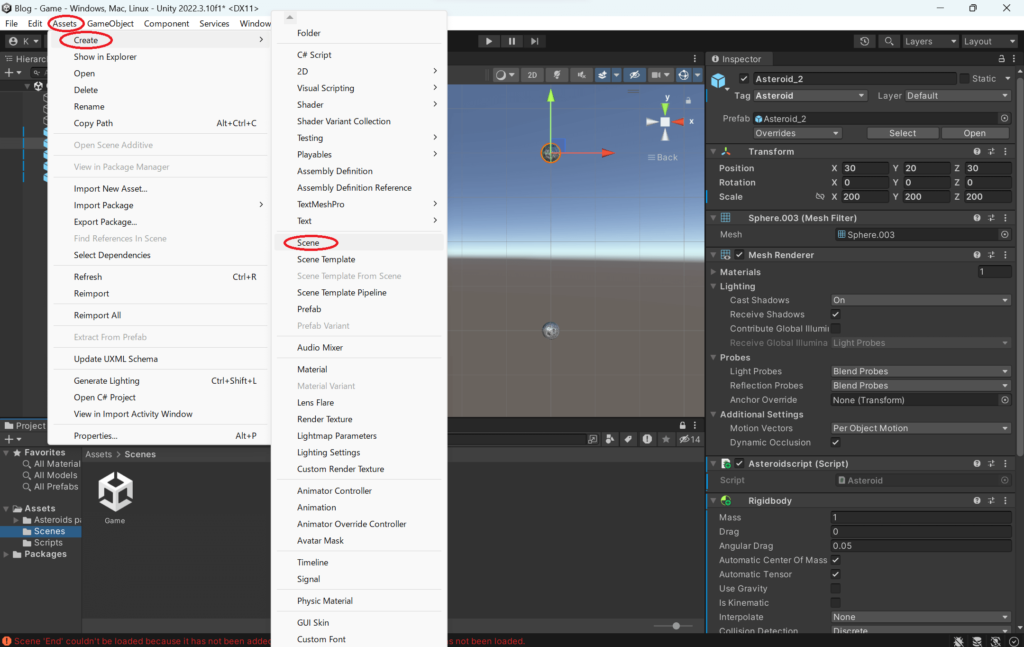
「Assets」→「Create」→「Scene」をクリックし、「Clear」シーン、「End」シーン、「Start」シーンを作成します。

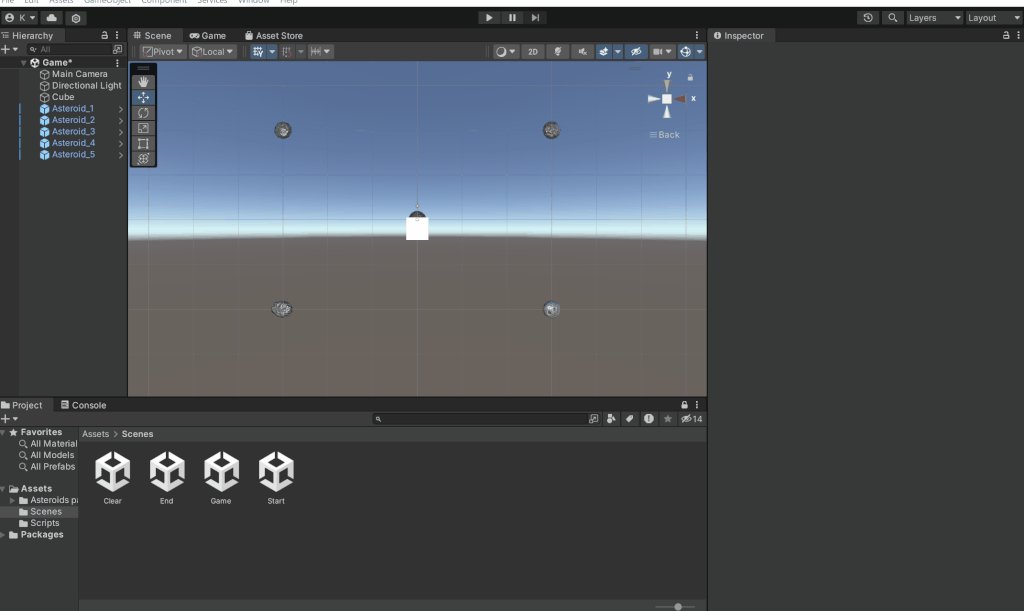
こんな感じになればOKです!
Build Settingsの設定
Building Settingとは簡単に言えば、ゲームやアプリを実際に使える形に変換するための設定の場所です。これをしないと、せっかく作ったシーンが使えません。では、先ほど作ったシーンをBuildしていきます!

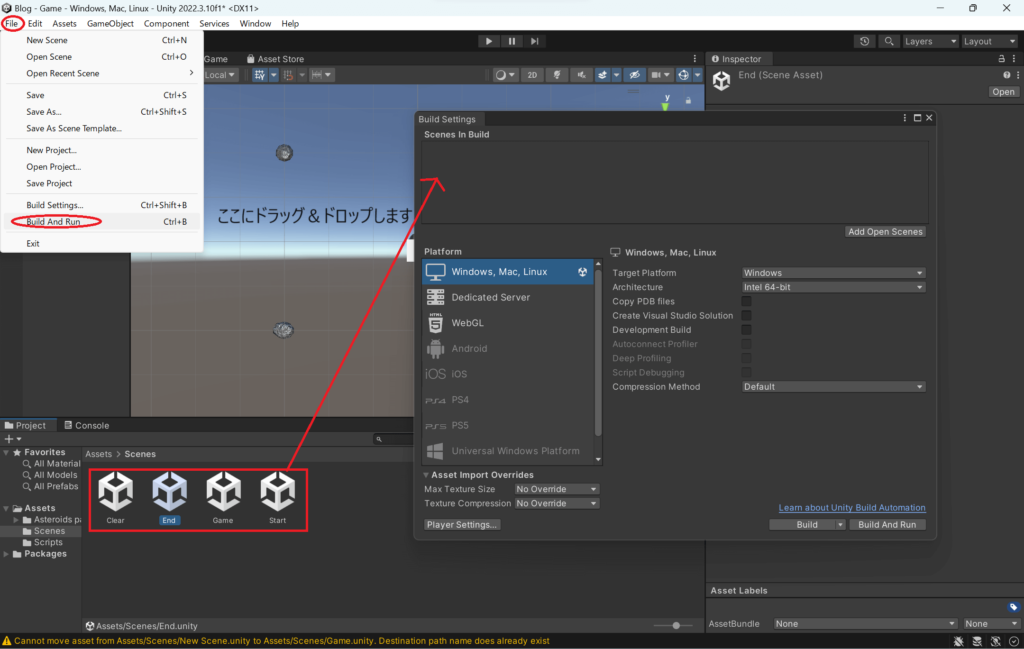
「File」→「Build Setting」で右の画面が出てくるので、シーンをそれぞれドラッグ&ドロップしましょう。すべて終わったら、右の画面は「X」をクリックしても大丈夫です。
これで、大半の動きは完成しました。実行してみると、

キューブも隕石も動き、隕石が当たるとEndシーンに入っています。
背景の設定
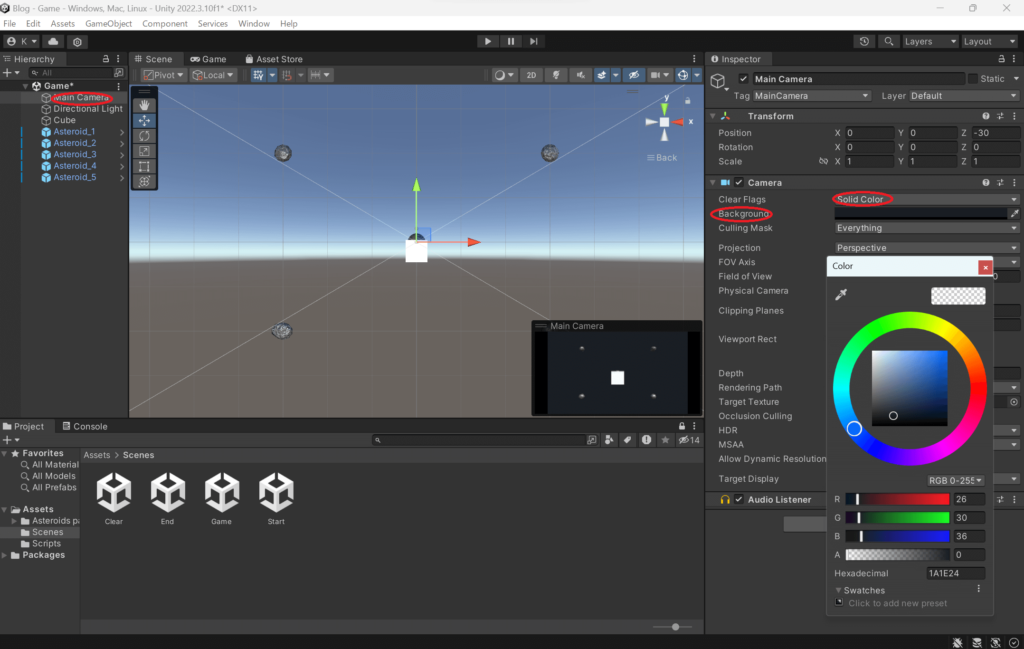
宇宙の背景らしくなるように、背景を黒にしていきたいと思います。

「Main Camera」を選択し、右側の「Clear Flags」を「Solid Color」にします。そして、「Background」で色を決めます。
以上でGameシーンが完成しました!
Startシーンの制作
では、次にスタート画面を作成していきます!
スタート画面の制作

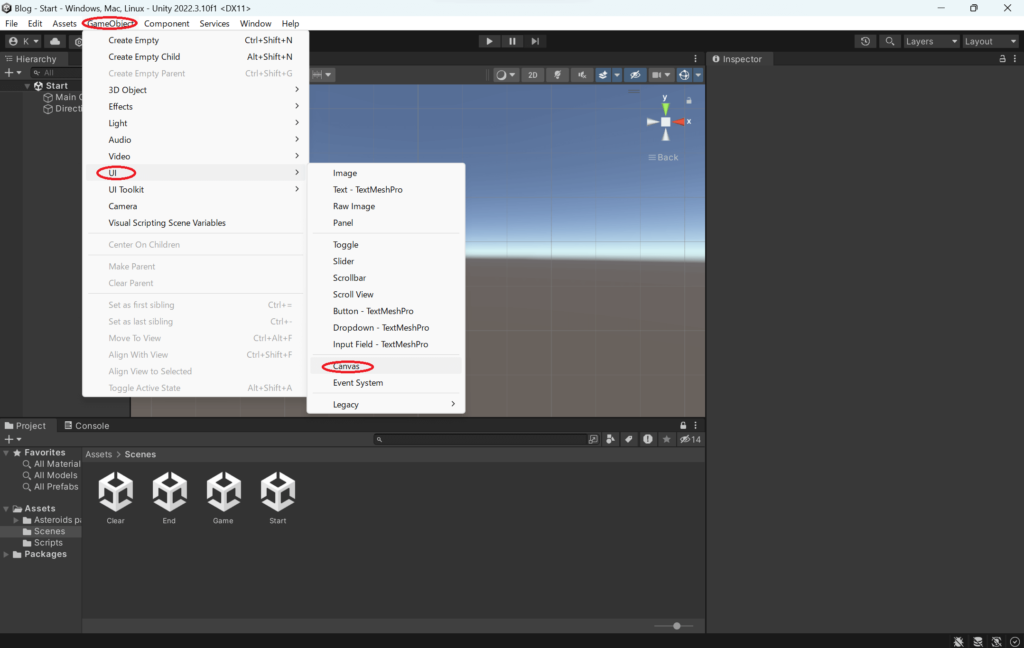
「Game Object」→「UI」→「Canvas」の順にクリックします。

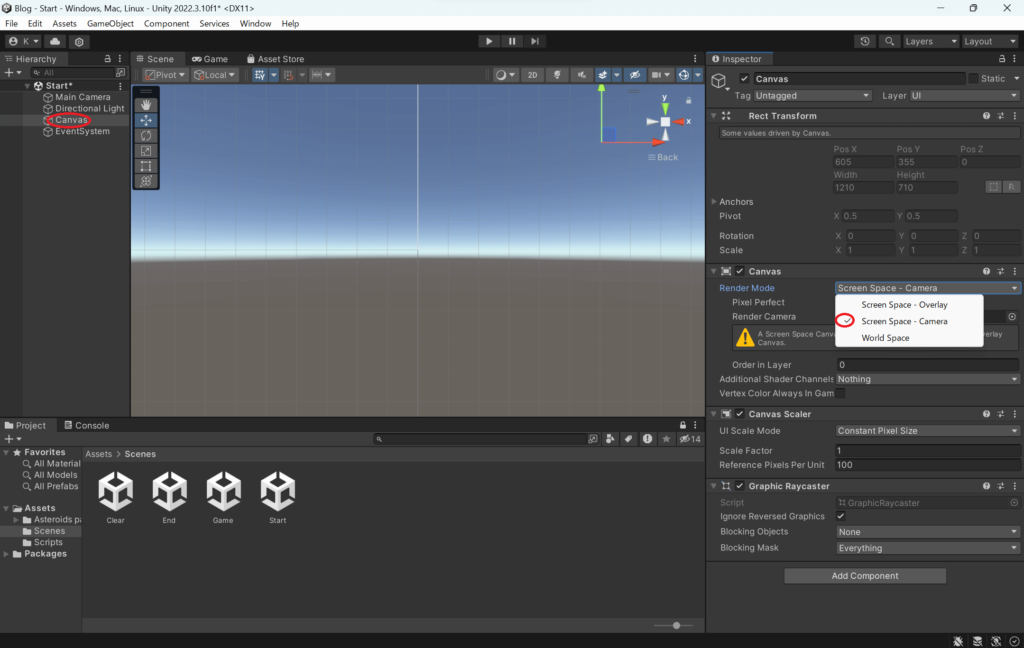
そして、Canvas(画面全体)にカメラが映るように、右の「Render Mode」を「ScreenSpaceーCamera」を選びましょう。

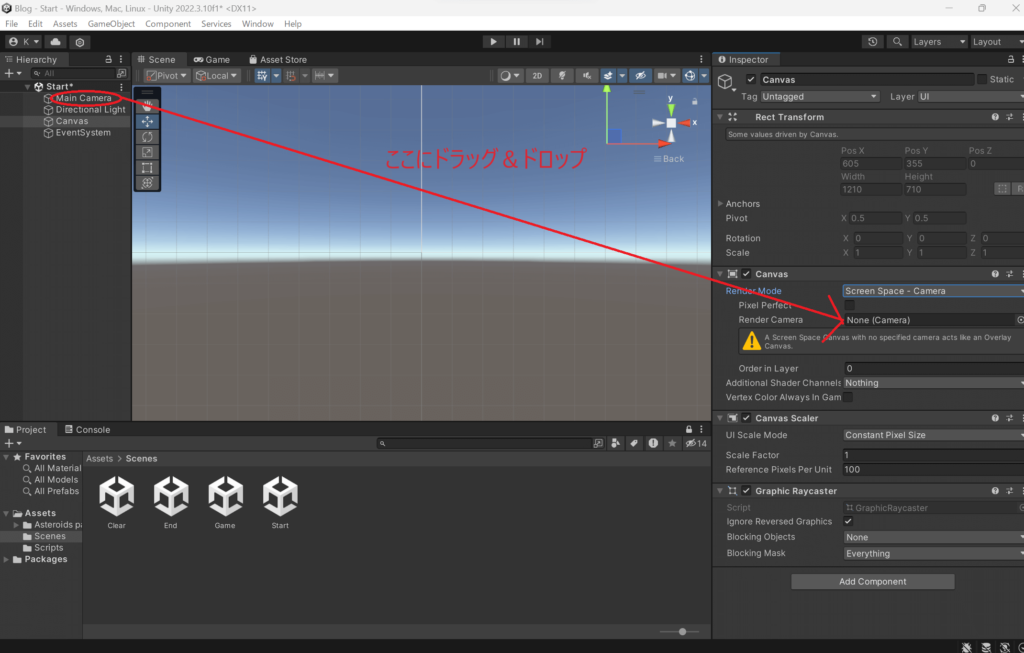
そして、「Main Camera」を右側の「Remder Camera」にドラッグ&ドロップしましょう。

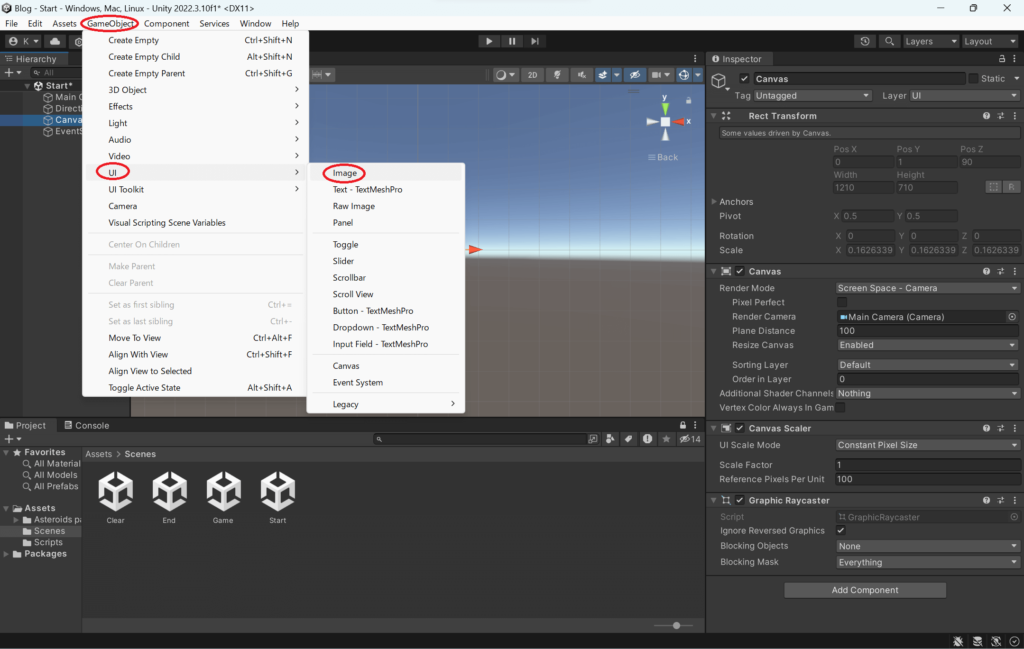
次に、画面自体を作ります。「Canvas」を選択し、「Game Object」→「UI」→「image」をクリックします。

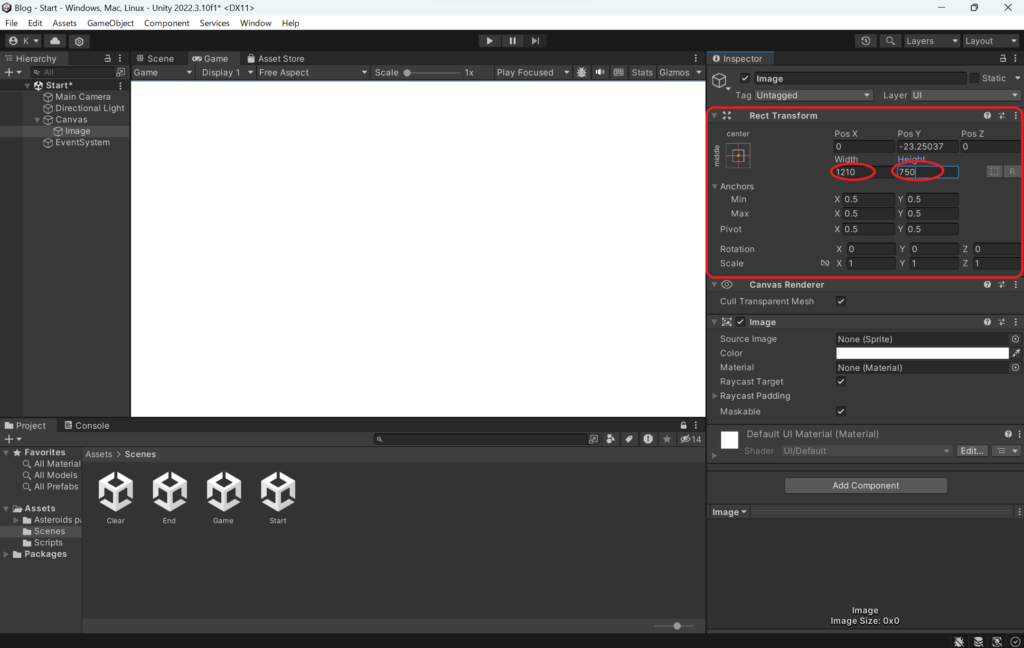
そして、右側の「width」「height」の値を変えて、画面がちょうど白で覆われるようにしましょう。
私の、画面ではwidth=1210、height=750になりました。自分の画面に合わせて変更してください。

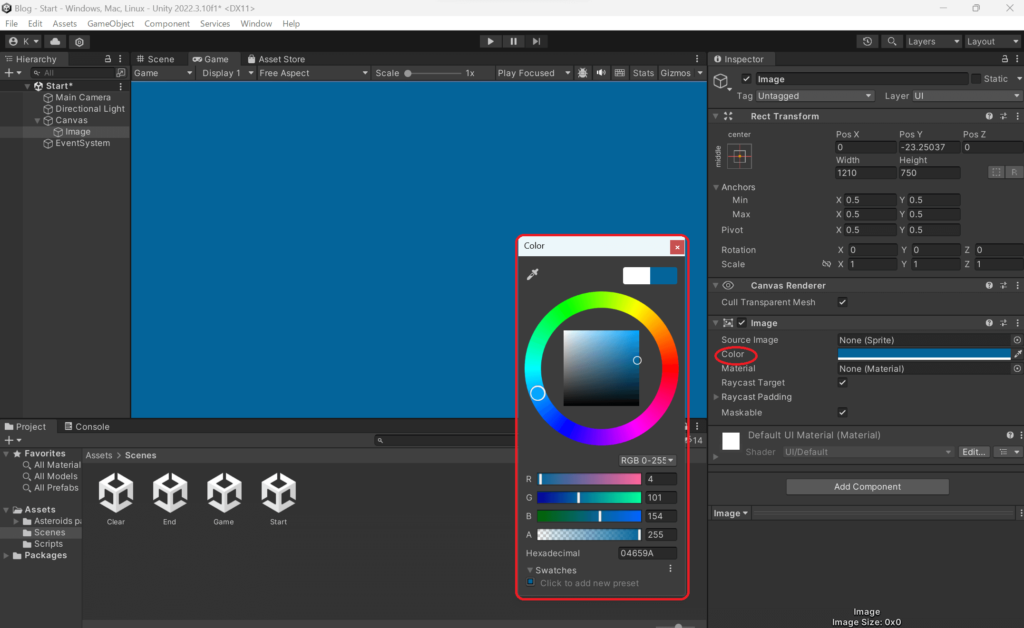
カラーを好きな色に変えましょう。
テキスト・ボタンの作成

次にテキストを作ります。
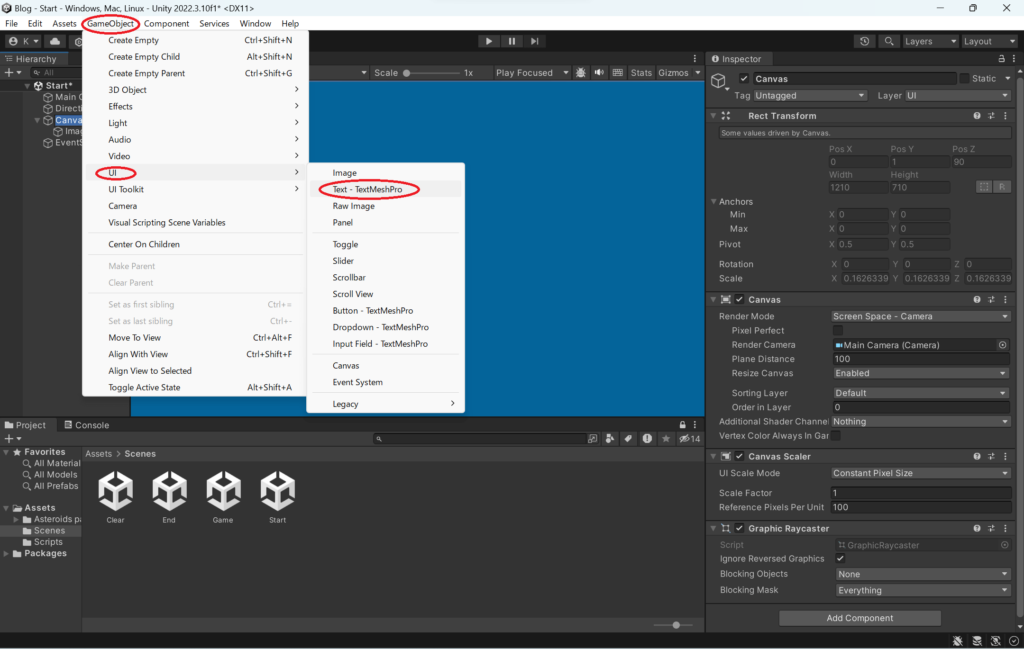
「Canvas」を選択し、「Game Object」→「UI」→「Text」をクリックします。

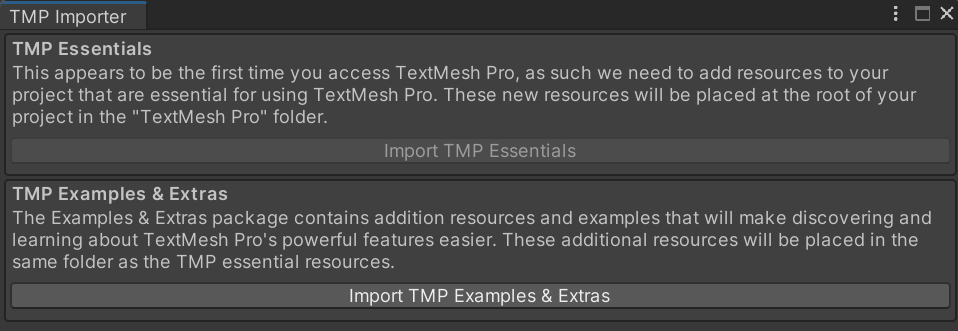
クリックすると、上の画像のようなものが出てくるので、「Import TMP Essentials」をクリックしましょう。

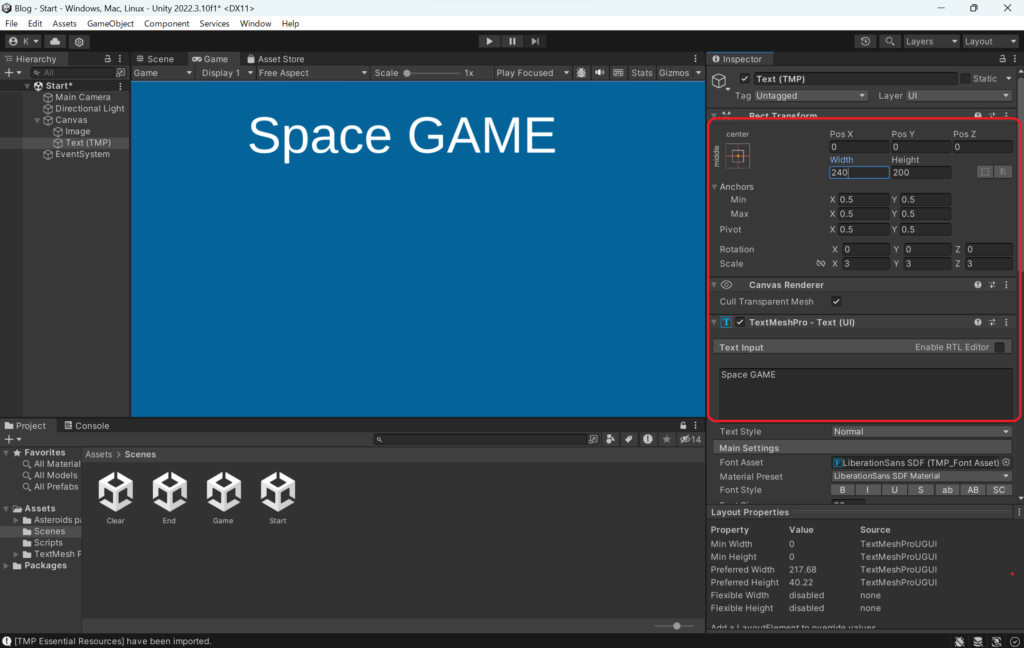
テキストの「width」と「height」の値を変え、好きな位置に変更します。また、テキスト自体も「Space GAME」に変更しましょう。また、「Scale」を3にします。(お好みの大きさに変更してください)
次にボタンを設置します。

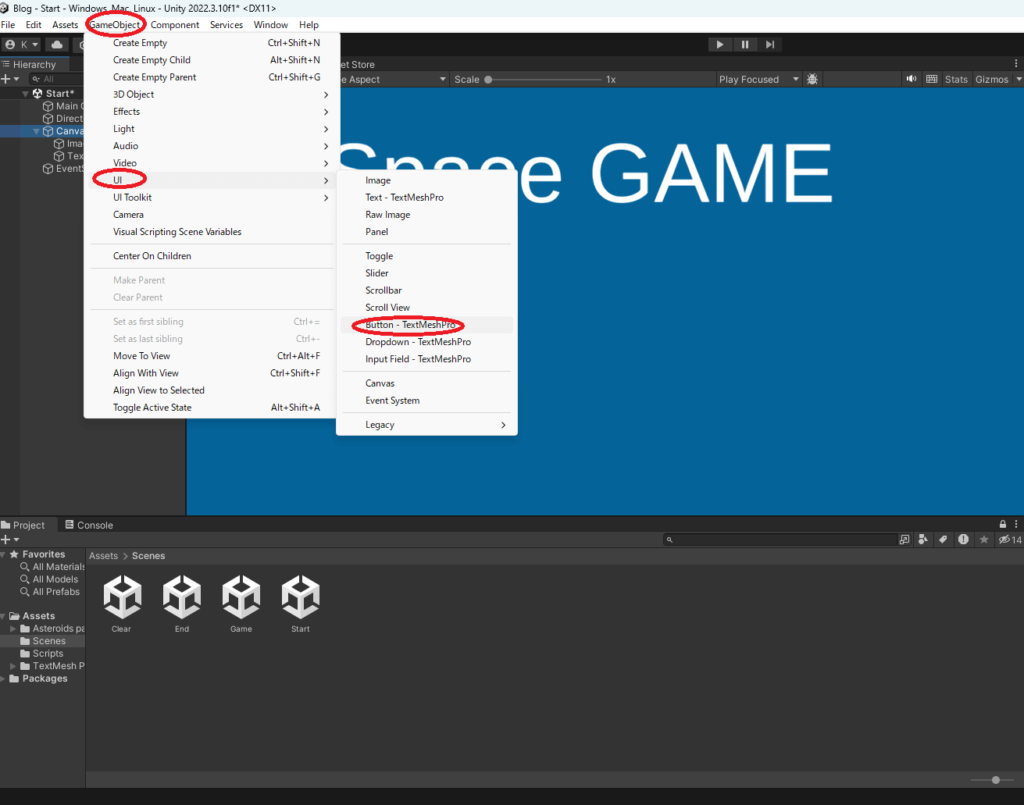
Textを設置した時と同様に、Canvasをクリックして、「Game Object」→「UI」→「Button」をクリックします。

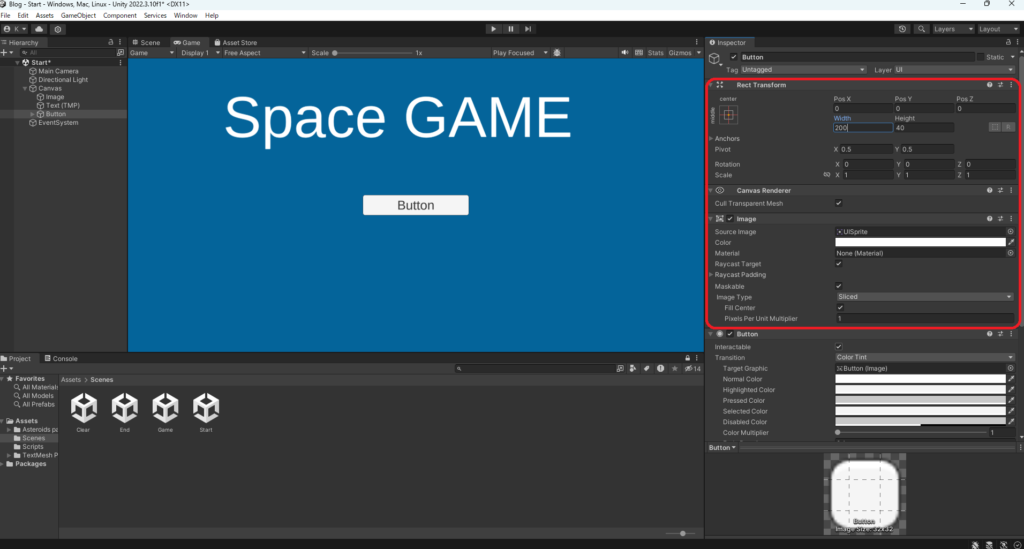
同様に、右の値を変えて大きさを決めます。

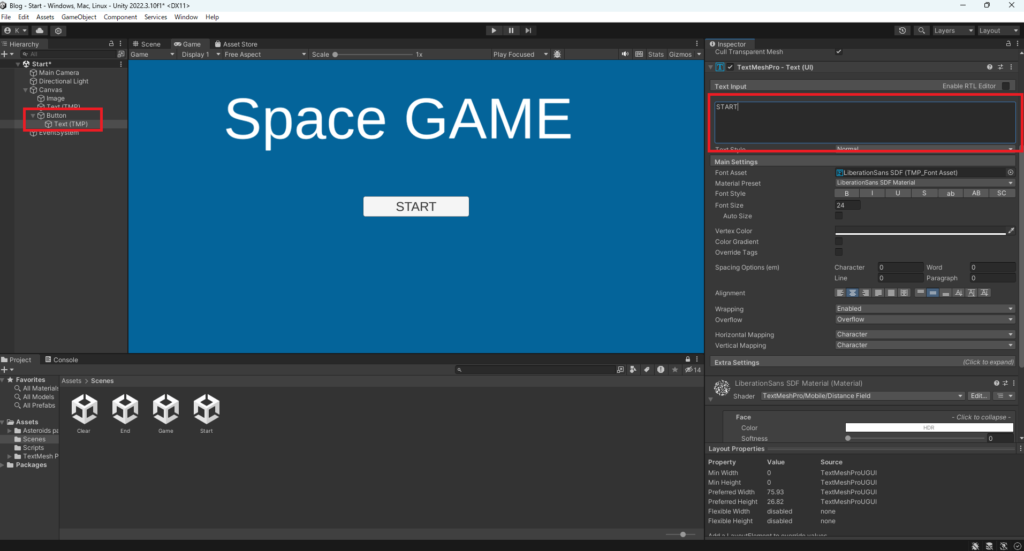
左側にあるhierarchyのButtonの左にある▽をクリックし、テキストを出します。そして、右でボタンの上のテキストを書き換えましょう。


スクリプト作成
「ボタンを押したら、Game画面に移動する」、「ボタンを押したら、Start画面に移動する」というスクリプトを作成します。

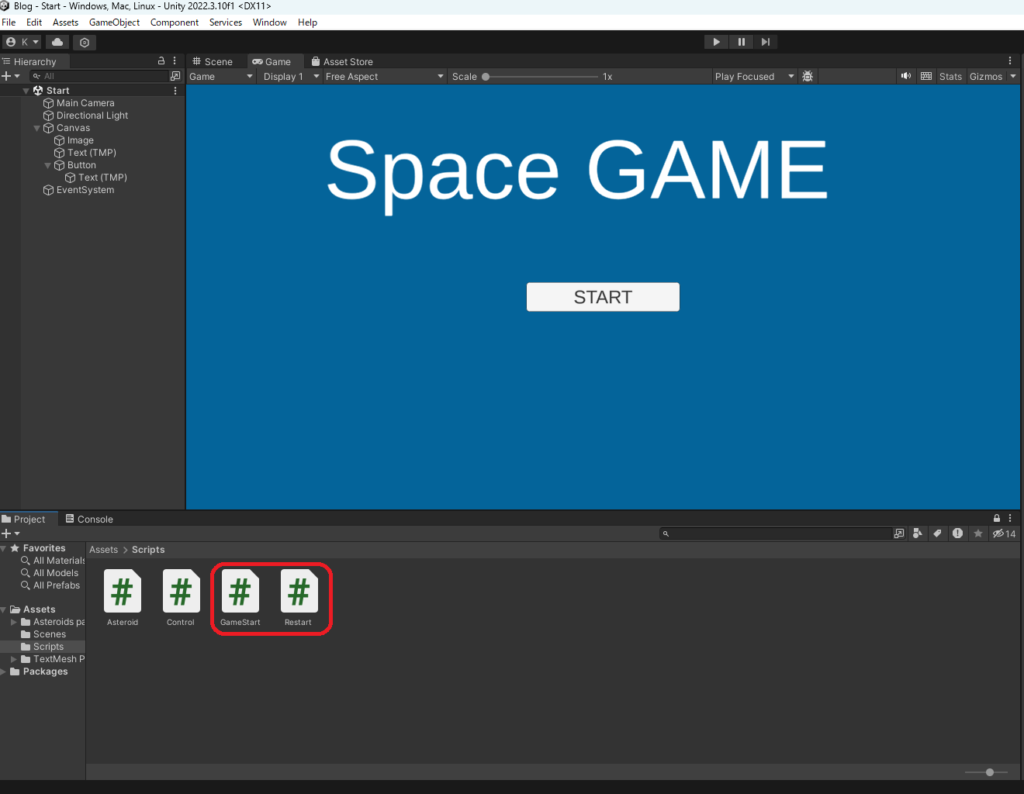
「Assets」→「Create」→「C#Script」でスクリプトを2つ作ります。私は、「GameStart」と「Restart」を作りました。
GameStartスクリプト
GameStartスクリプトは、「ボタンを押したら、Game画面に移動する」スクリプトです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;//Unityエンジンのシーン管理プログラムを利用する
public class GameStart : MonoBehaviour
{
public void start_button() //start_buttonという名前にします
{
SceneManager.LoadScene("Game");//Gameを呼び出します
}
}
上のスクリプトを書きます。

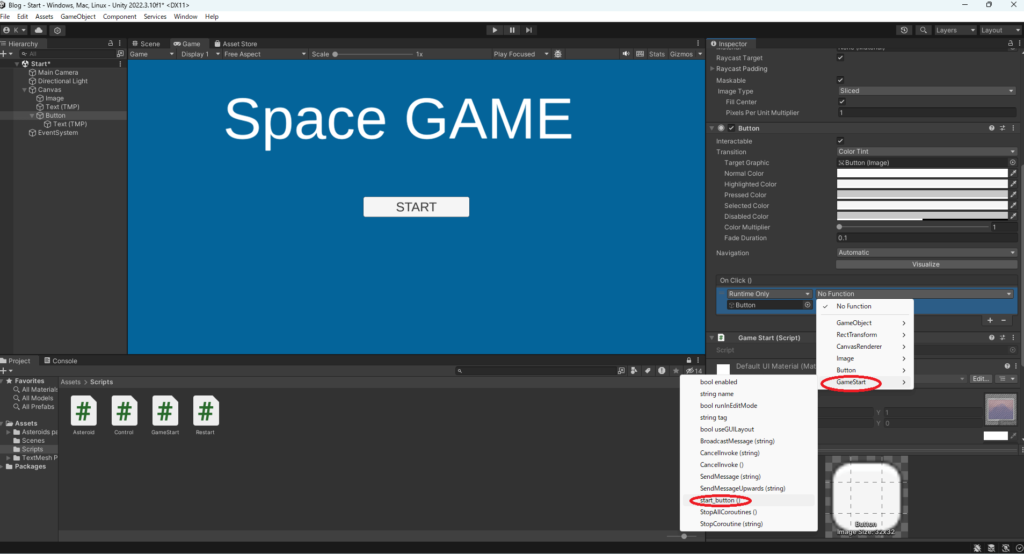
「GameStart」スクリプトを左の「Button」にドラッグ&ドロップして、それを右の「None」に入れます。
On Clickの「+」をクリックすると、Noneが出てくると思います。

「NoFunction」をクリックし、「GameStart」→「start_button」をクリックします。
これで準備完了です。
Restartスクリプト
Restartスクリプトは、下のようになります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class Restart : MonoBehaviour //Restartという名前にします
{
public void restart_button() //restart_buttonという名前にします
{
SceneManager.LoadScene("Start");//Startを呼び出します
}
}
GameStartスクリプトを作るときと同じように「Endシーン」「Clearシーン」を作りましょう。
作り方はほぼ同じなので、文章だけで解説します。(4だけ注意)
- 「Endシーン」と「Clearシーン」の画面とテキスト、ボタンを前と同じ要領で作ります。
- 上のスクリプトを作ります。
- ドラッグ&ドロップします。
- 「NoFunction」をクリックし、「Restart」→「restart_button」をクリックします。
これで完成です。
終わりに
最後まで読んでくださりありがとうございます!今回は、簡単な3Dゲーム制作を超初心者向けに解説しました。
もし、うまくいない場合や意見等あればコメントの方をよろしくお願いします!
この記事が参考になれば幸いです。また、次回のブログでお会いしましょう!
1.jpg)
コメント
コメント一覧 (2件)
初めまして!
めちゃくちゃ分かりやすかったです。
そして、初めて3Dゲームを最初から最後まで作れました….
最新記事ではプレイヤーがリアルになってるし、
今後も勉強させてもらいます。有難うございました!!
こちらこそ、参考にしていただきありがとうございます!
私自身もUnityを勉強している最中ですので、お互い頑張りましょう!