こんにちは、カバゴトです!今回はタグ機能の簡単な使い方について解説したいと思います!
タグとは?
タグは簡単に言うと、「ラベル」です。下の画像のようなイメージです!

Unityにおいてはゲームオブジェクトを分類するための便利な方法として使われます。メリットは以下のようなものがあります。
・複数のオブジェクトに同じタグを設定することで、それらをまとめて扱うことができる。
・タグを使用すると、特定のタグを持つオブジェクトを簡単に見つけることができる。
・タグを使用することで、コードが読みやすくなる。
今回はこのタグを用いたシーンを作っていきます!
準備(オブジェクト設置)
では、タグを用いたシーンを作るための準備をします。

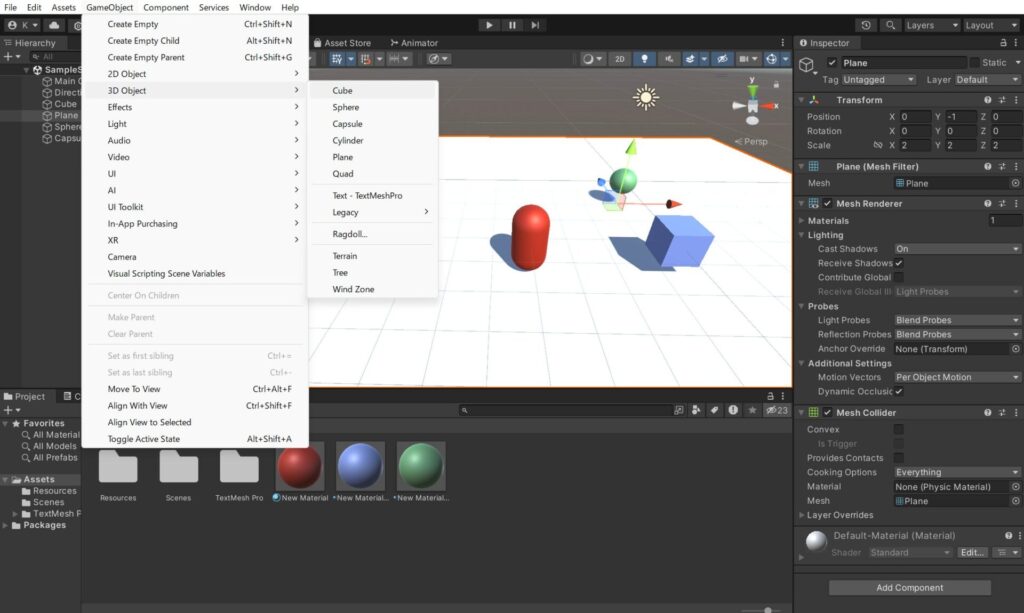
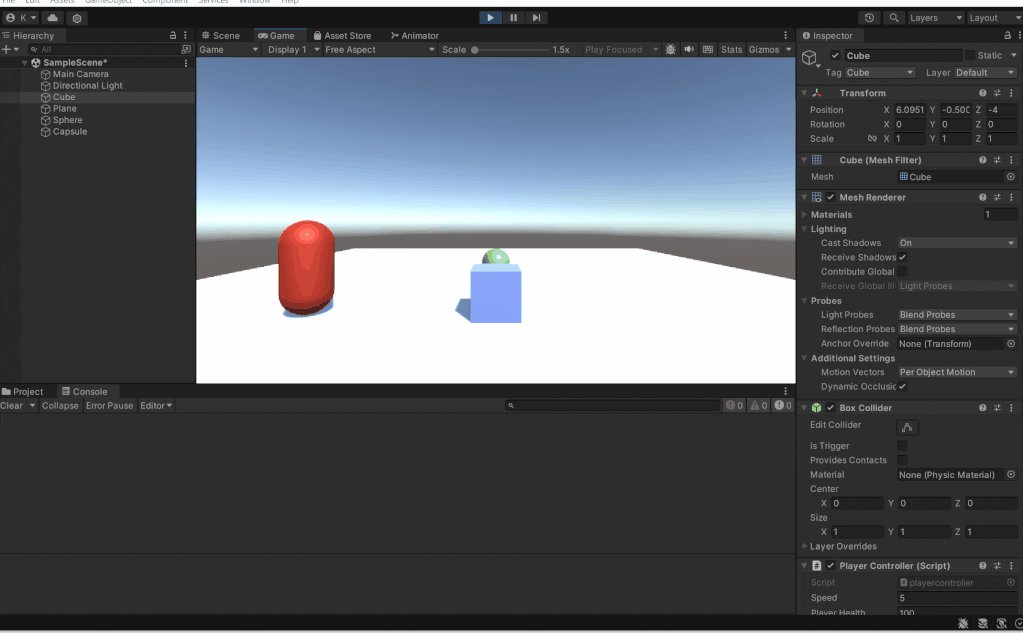
「Game Object」→「3DObject」→「Cube」をクリックして、プレイヤー(キューブ)とアイテム(球体)、敵(カプセル)を準備します。(私は分かりやすいように色と土台(Plane)を付けています)
タグの設定

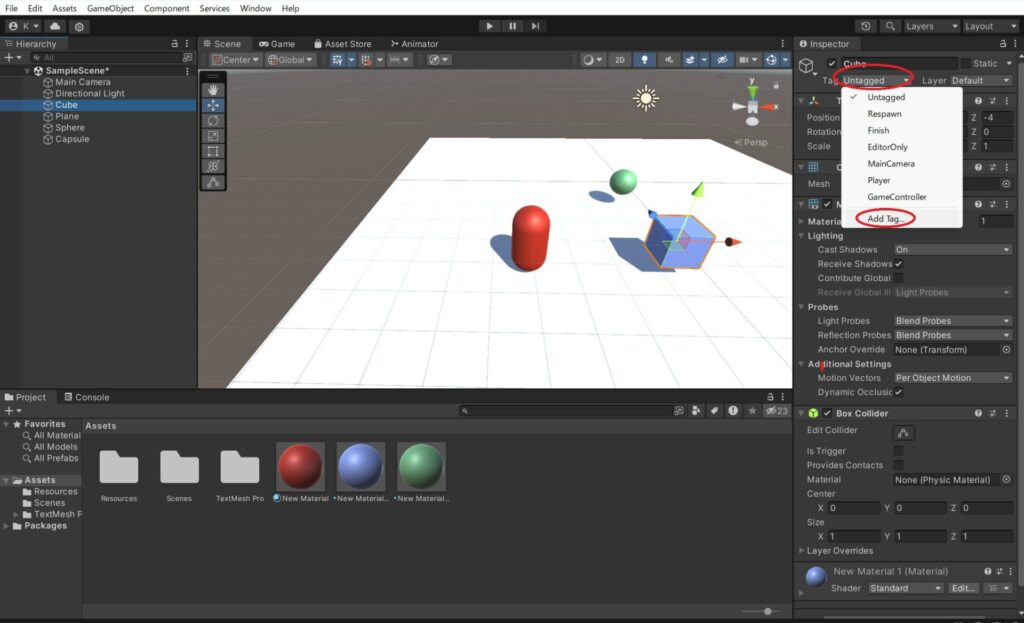
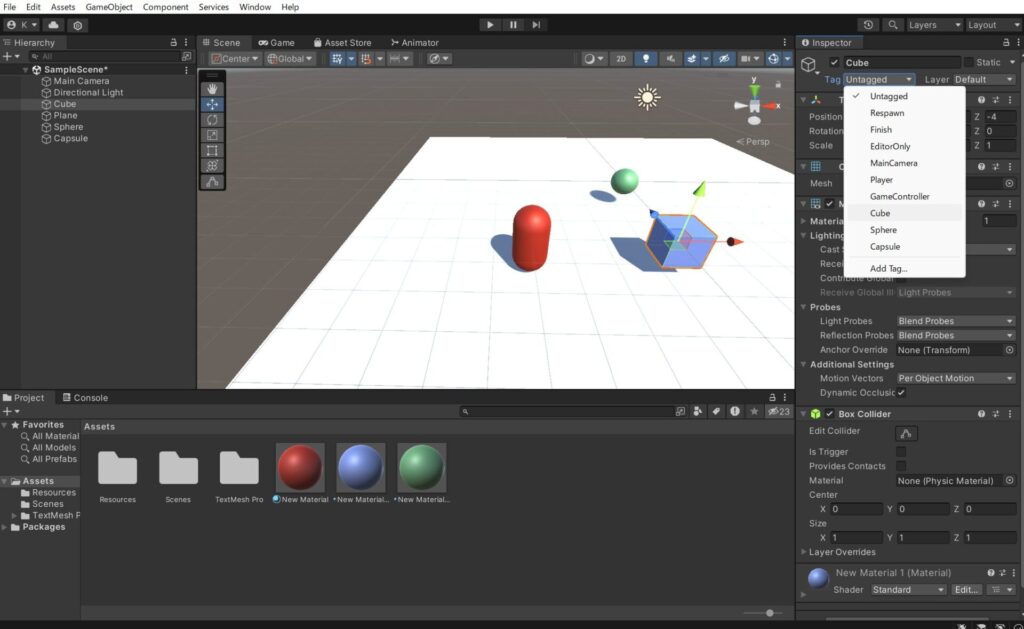
キューブを選択し、右側の「Tag」の「Untagged」→「Add Tag」をクリックします。

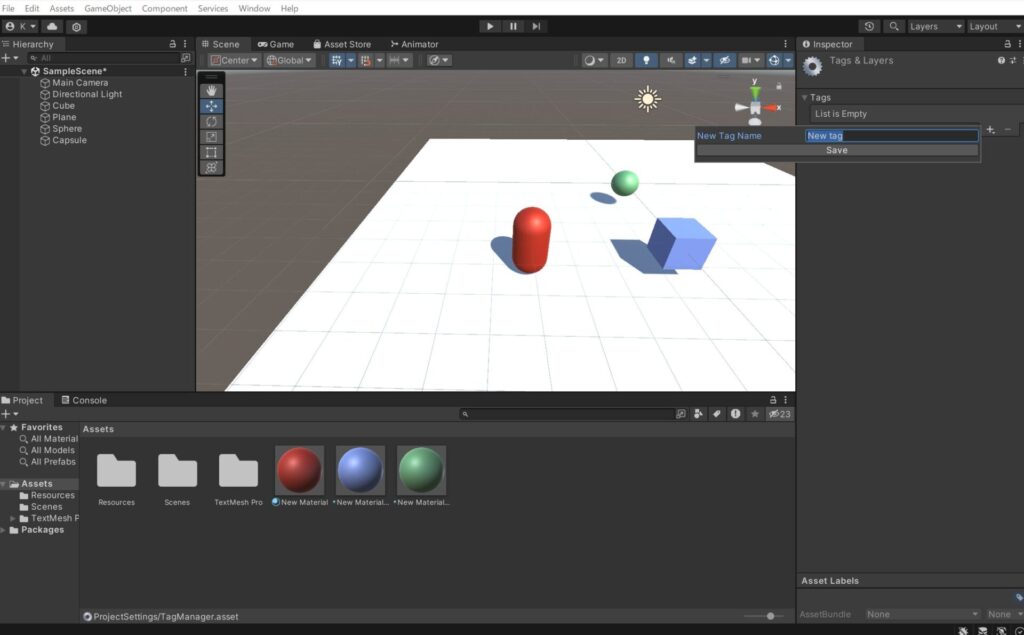
そして、「+」をクリックし、名前をキューブなので「Cube」にします。これ以外にも「Sphere」と「Capsule」のタグも追加しておきます。

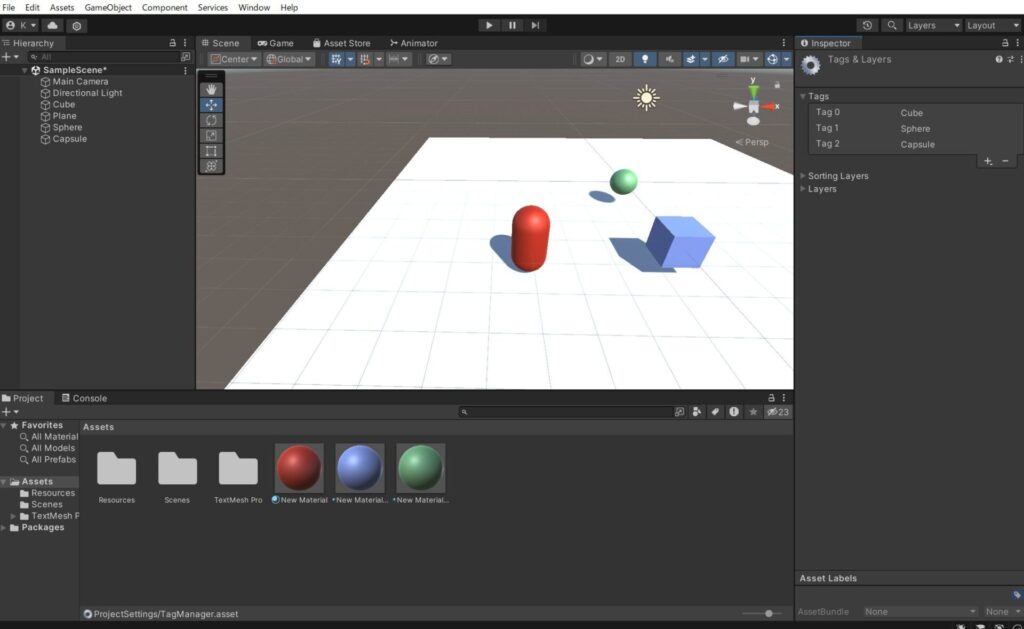
こんな感じになればOKです!

先ほど作ったキューブのTagを「Cube」にします。球体やカプセルも「Sphere」と「Capsule」のタグをそれぞれ付けておきましょう。

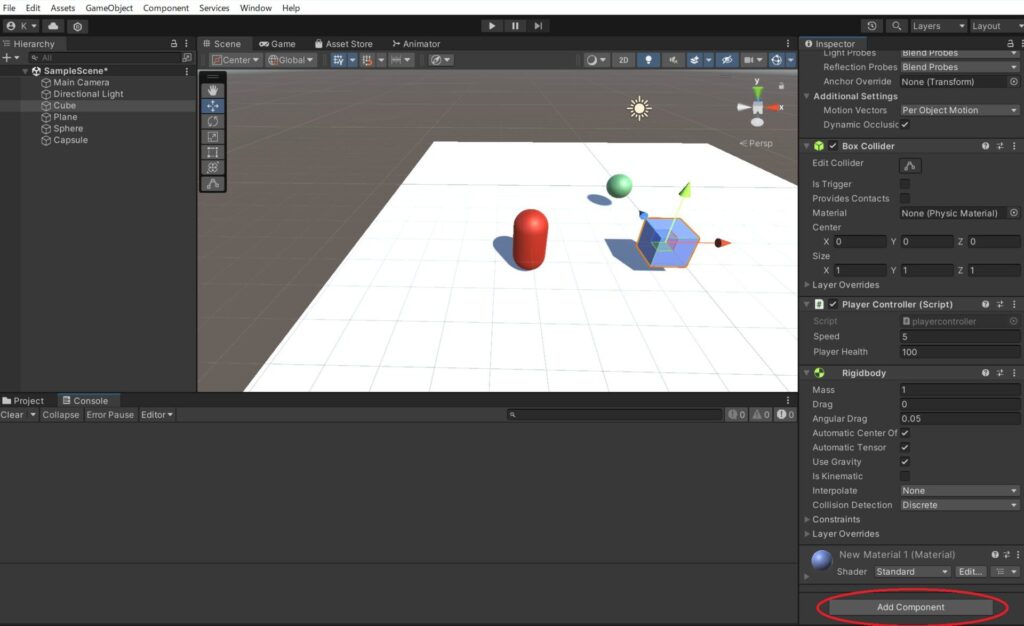
右下の「Add Component」→「Physics」→「Rigidbody」をクリックして重力と当たり判定を付けます。
これを「Cube」と「Sphere」と「Capsule」に付けます。(上の画像には既に付いてます)
スクリプト作成

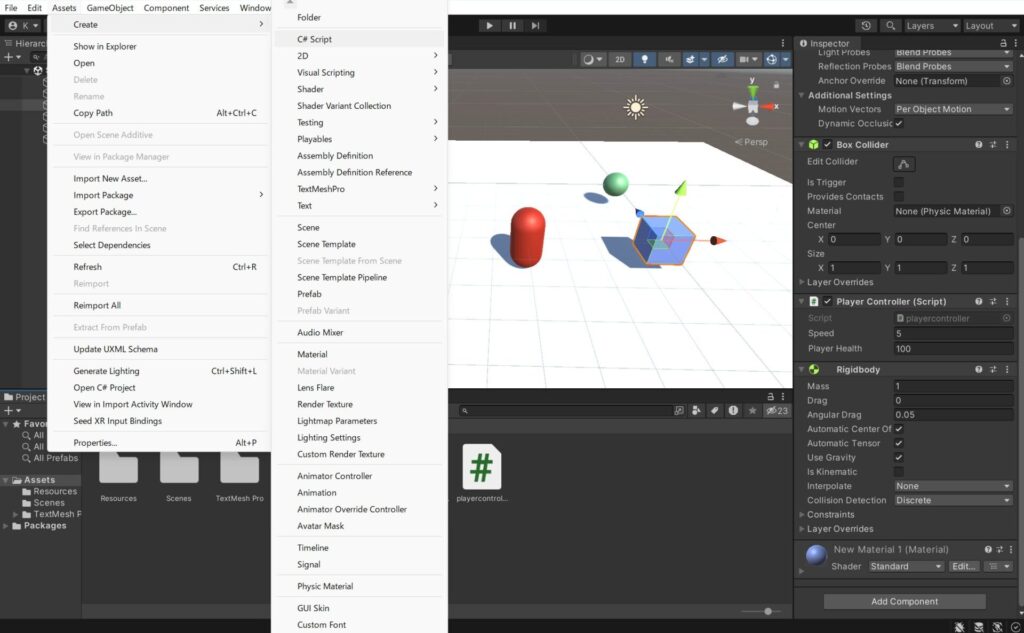
「Assets」→「Create」→「C#Script」でスクリプトを作成し、名前を「PlayerController」にします。
using UnityEngine;
public class PlayerController : MonoBehaviour
{
// プレイヤーの移動速度
public float speed = 5.0f;
// プレイヤーの体力
public int playerHealth = 100;
// 毎フレームごとに呼び出される更新メソッド
void Update()
{
// 水平方向の入力を取得
float moveHorizontal = Input.GetAxis("Horizontal");
// 垂直方向の入力を取得
float moveVertical = Input.GetAxis("Vertical");
// 移動ベクトルを作成
Vector3 movement = new Vector3(moveHorizontal, 0.0f, moveVertical);
// プレイヤーオブジェクトを移動
transform.Translate(movement * speed * Time.deltaTime);
}
// 衝突時に呼び出されるメソッド
void OnCollisionEnter(Collision collision)
{
// 衝突したオブジェクトが"Sphere"タグを持っているか確認
if (collision.gameObject.CompareTag("Sphere"))
{
// "Sphere"タグのオブジェクトを破壊
Destroy(collision.gameObject);
// デバッグメッセージをコンソールに表示
Debug.Log("Sphere collected!");
}
// 衝突したオブジェクトが"Capsule"タグを持っているか確認
else if (collision.gameObject.CompareTag("Capsule"))
{
// プレイヤーの体力を10減少
playerHealth -= 10;
// デバッグメッセージをコンソールに表示
Debug.Log("Hit by enemy! Health: " + playerHealth);
}
}
}このスクリプトではキューブ(Cube)がwasdキーで動くことができ、球体(Sphere)に触れると球体が消え、”Sphere collected!”と表示されます。また、カプセル(Capsule)に触れると、プレーヤー(キューブ)の体力が10ずつ減り、”Hit by enemy! Health: ” 減少したHPと表示されます。

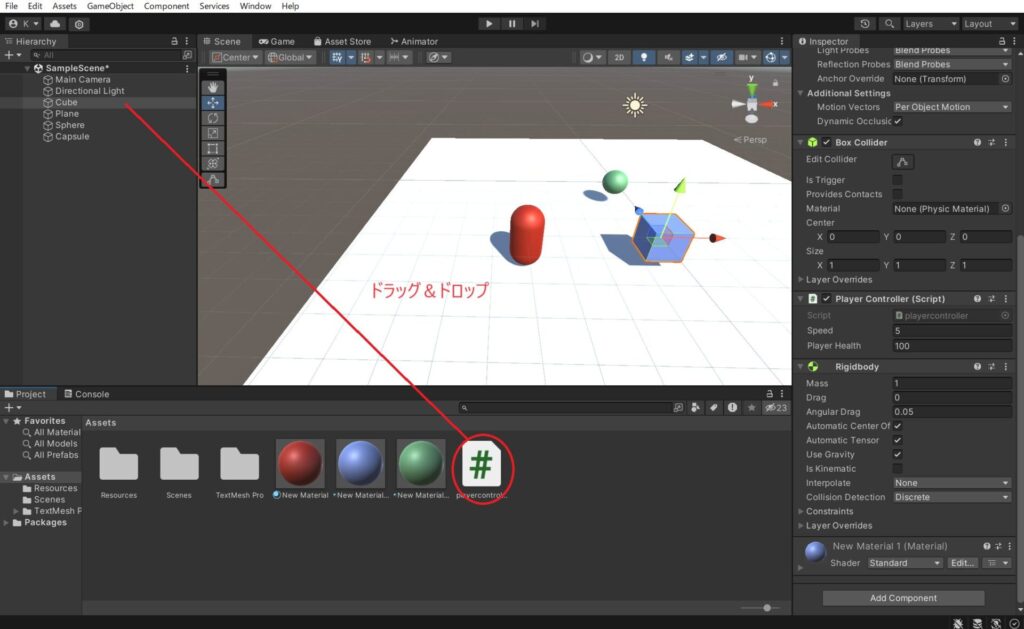
スクリプトが書けたら、左の「Cube」にドラッグ&ドロップしましょう。
これで完成です!
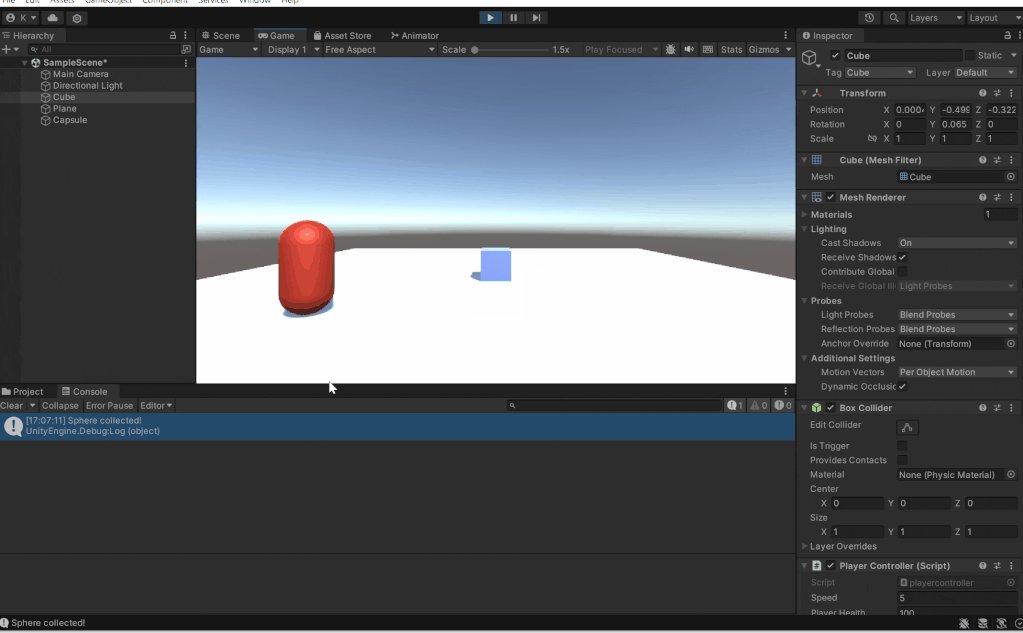
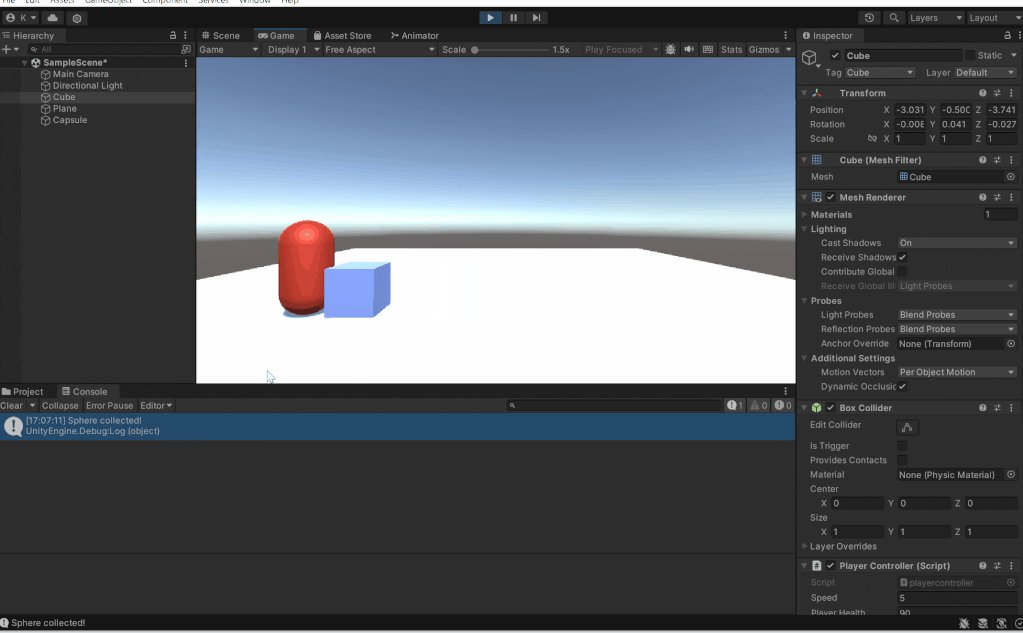
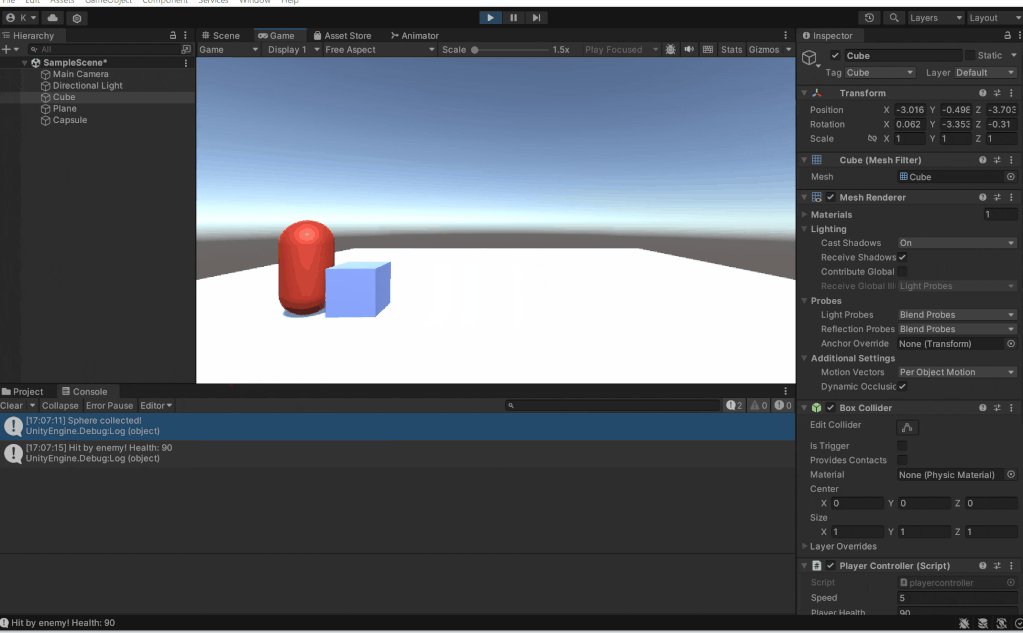
実際に動かしてみる!

球体が消え、下のコンソールに結果が表示されました!
終わりに
最後まで読んでくださりありがとうございます!今回は、タグ機能の簡単な使い方について解説しました。もし、うまくいない場合や意見等あればコメントの方をよろしくお願いします!
この記事が参考になれば幸いです。また、次回のブログでお会いしましょう!

コメント