こんにちは、カバゴトです!今回はUIボタンをキー入力で表示・非表示する方法について解説したいと思います!

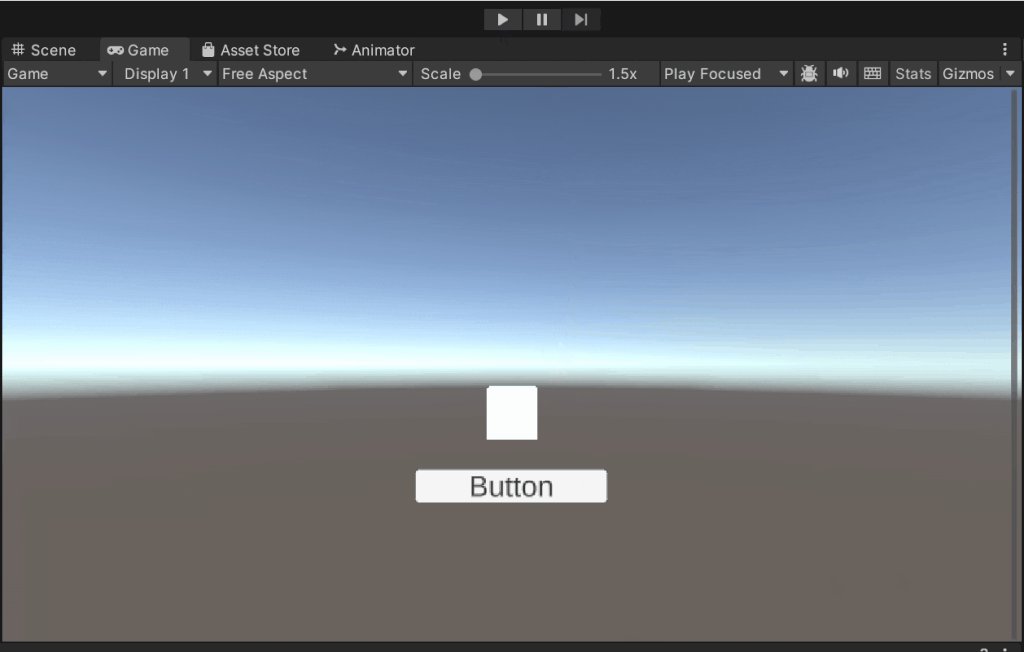
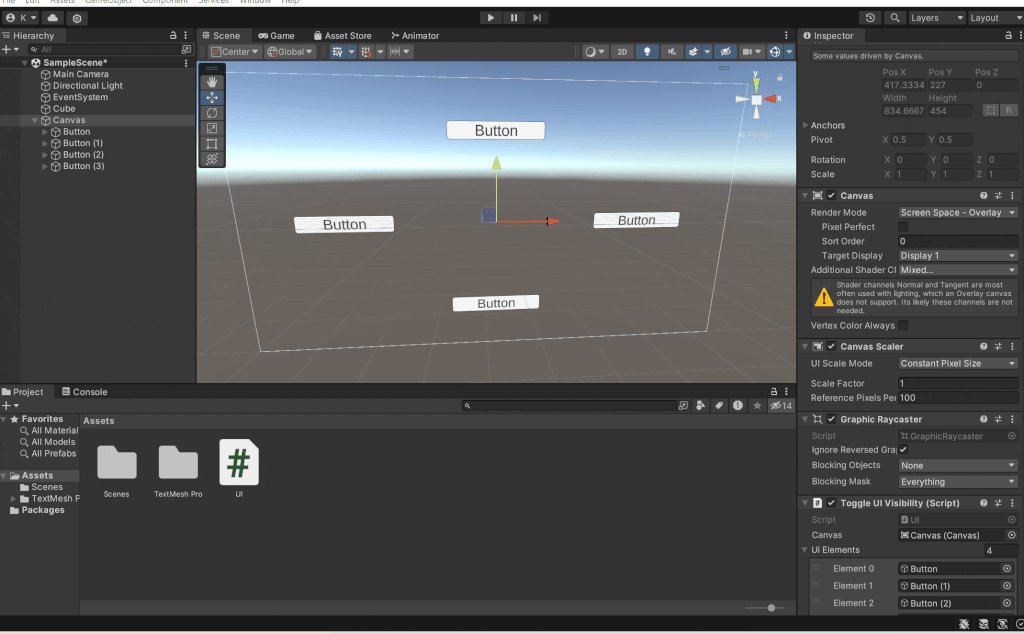
このシーンでは、タブキーを押すとボタンが表示・非表示するようにしています!今回はこのつくり方を解説します!
目次
UIボタンの作成

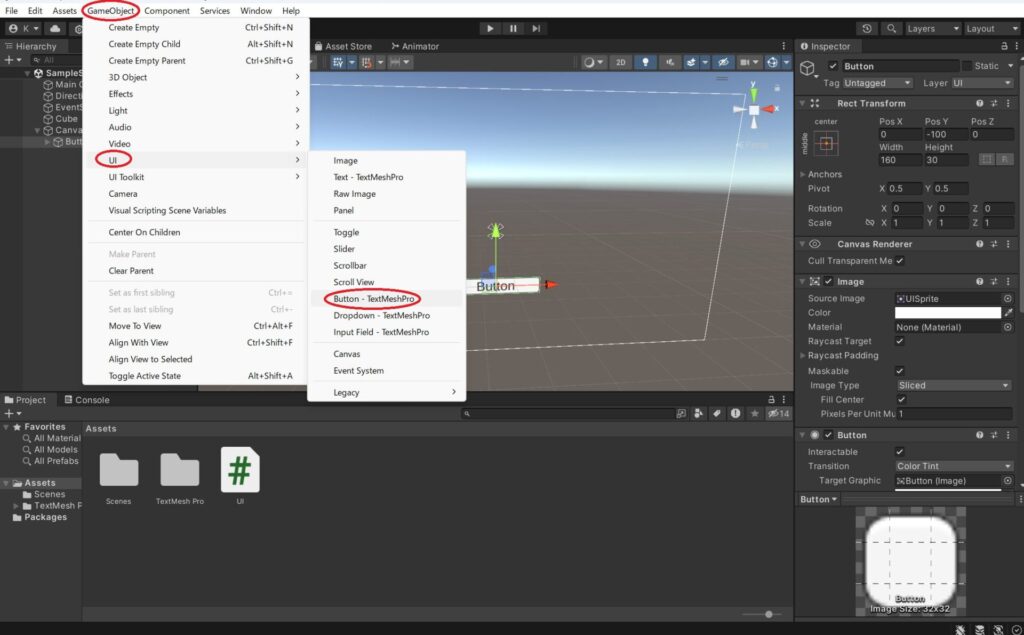
「Game Object」→「UI」→「Button-TextMeshPro」をクリックします。これでボタンが出現します。
「Assets」→「Create」→「C#Script」でスクリプトを作成しておきましょう。(私は名前を「UI」にしています)
スクリプト作成
using UnityEngine;
public class ToggleUIVisibility : MonoBehaviour
{
public Canvas canvas; // Canvasをアサイン
public GameObject[] uiElements; // ButtonUIを格納する配列
private bool isVisible = false;
void Start()
{
// 初期状態ではすべてのUI要素を非表示にする
foreach (GameObject uiElement in uiElements)
{
uiElement.SetActive(false);
}
}
void Update()
{
// タブキーが押されたかをチェック
if (Input.GetKeyDown(KeyCode.Tab))
{
// 表示状態を切り替える
isVisible = !isVisible;
// Canvasが非アクティブならアクティブにする
if (!canvas.gameObject.activeSelf)
{
canvas.gameObject.SetActive(true);
}
// 表示状態に応じてすべてのUI要素の表示を切り替える
foreach (GameObject uiElement in uiElements)
{
uiElement.SetActive(isVisible);
}
}
}
}このスクリプトで初期状態でUIを非表示にし、タブキーを押すたびにON・OFFが可能となります。

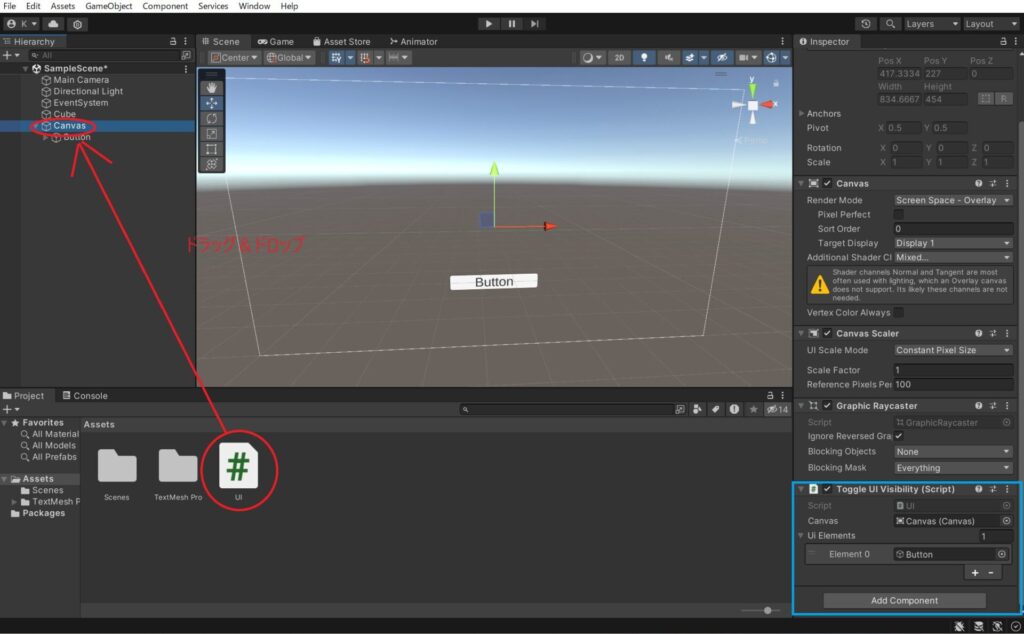
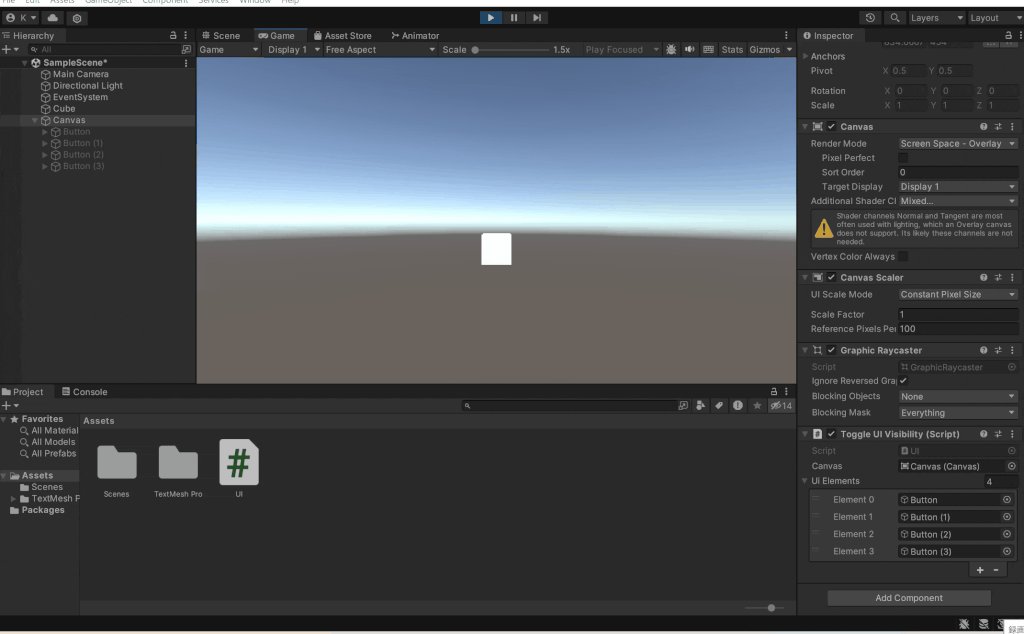
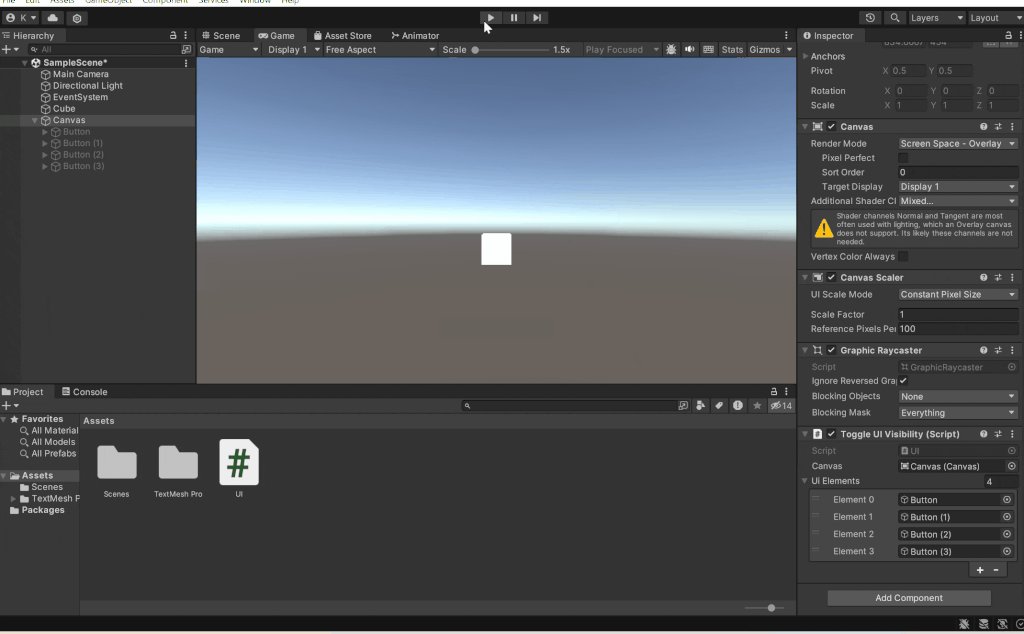
できたスクリプトを「Cnavas」にドラッグ&ドロップし、「Canvas」を「Canvas」に、「UI Elements」を「1」に、▷をクリックして、「Elements」に「Button」を入れます。
これで準備完了です!
実際に動かしてみる!
では、実際に動かしてみます!

動きました!
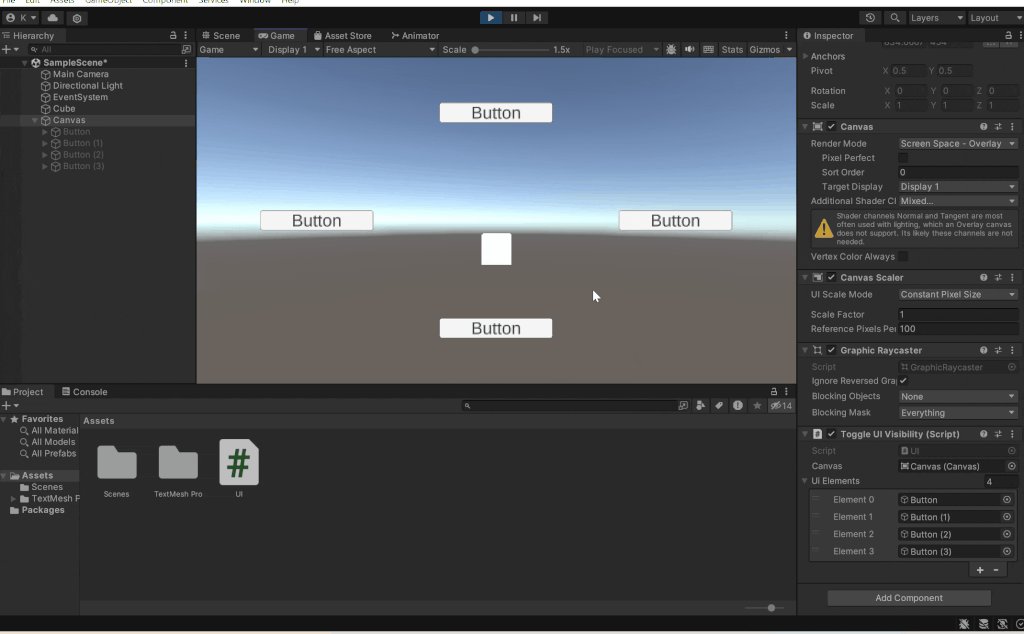
複数のボタンを表示・非表示にする
このスクリプトでは、配列を用いているので複数のボタンも同時にON・OFFすることが可能です。

複数にする場合、右側のスクリプトの設定を変更してください!
終わりに
最後まで読んでくださりありがとうございます!今回は、UIボタンをキー入力で表示・非表示する方法について解説しました。もし、うまくいない場合や意見等あればコメントの方をよろしくお願いします!
この記事が参考になれば幸いです。また、次回のブログでお会いしましょう!

コメント